クリッピングマスクやレイヤーマスクなどのマスク機能について、デザインに携わる人ならば一度は耳にしたことがあるかもしれません。
しかし、マスク機能についてきちんと理解している方は少ないのではないでしょうか。
「なんだか難しそう」「どういうときに使えばいいか分からない」…と思っている方も多いと思います。
そこでこの記事では、主にIllustratorやPhotoshopなどのデザイン系ソフトで使われるマスク機能について、使い方の手順も含めて詳しく解説していきます。
マスク機能を使いこすことができれば作業効率も上がり、デザインの幅もぐっと広がりますよ!
1.マスクってなに?

1-1 マスクとは
「マスク機能」は、画像や図形などのオブジェクトを自由な形に切り抜くことができる機能です。
しかし『切り抜く』といっても実際にオブジェクトを消しているわけではなく、不要な部分を覆い隠しているようなイメージが近いです。
そのため、もとのオブジェクトを直接編集・修正することなく作業することができるうえ、簡単にいつでも作成・解除することができます。
またマスク機能にはいくつか種類があり、単純な形に切り抜く以外にも多彩な表現ができるため、IllustratorやPhotoshopでは非常によく使用される機能でもあります。
1-2 トリミング機能との違い
マスク機能は主に画像や図形を部分的に使いたい、切り取りたいときに使用します。
トリミング機能との大きな違いは、「消す」ではなく「隠している」という点です。
そのため、特にもとのオブジェクトを編集したくない場合や細かい調整をしながら編集したい場合は、マスク機能を使用するのがおすすめです。
またトリミング機能よりももっと複雑な形に切り抜くこともできるため、用途に合わせて使い分けましょう。
1-3 マスクを使用する際の注意点
便利なマスク機能ですが、注意点もあります。
それは「乱用するとデータのサイズが重くなりがち」ということです。
マスクで隠されたオブジェクトは見えていないだけで、実際はデータとしてまるまる残っています。
そのため、非常に大きい画像のごくごく一部をクリッピングマスクで見せている場合や、一部だけ使用している画像がたくさんある場合は、見た目以上にデータサイズが大きくなってしまいます。
特に印刷などに使用する高解像度の写真の場合はサイズがかさんでしまいがちです。
こういう場合は、完成データの前にオブジェクトの不要な部分をトリミング(消去)し、不可視のデータを減らすことで対処できます。
何事も適材適所ということですね。
2.マスクの種類

マスク機能はIllustratorとPhotoshopどちらにもありますが、それぞれいくつか種類があります。
この項目では各ソフトのマスク機能の種類について簡単に解説します。
2-1 Illustratorのマスク機能
Illustratorには、
・クリッピングマスク
・不透明マスク
の二種類のマスク機能があります。
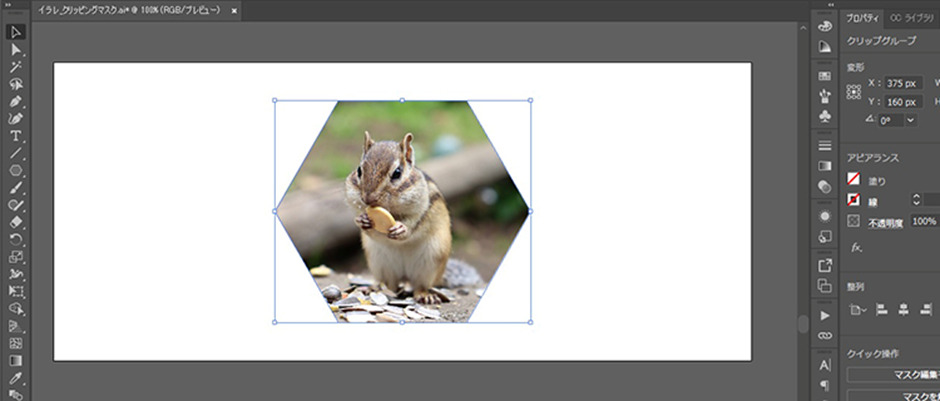
クリッピングマスク

クリッピングマスクは、パス情報から画像や図形を好きな形に切り抜いたように見せることができます。
マスクの範囲はパス情報をもとにしているため、境界がくっきりとした切り抜きになります。
作成や解除も簡単に行うことができるIllustrator頻出の機能です!
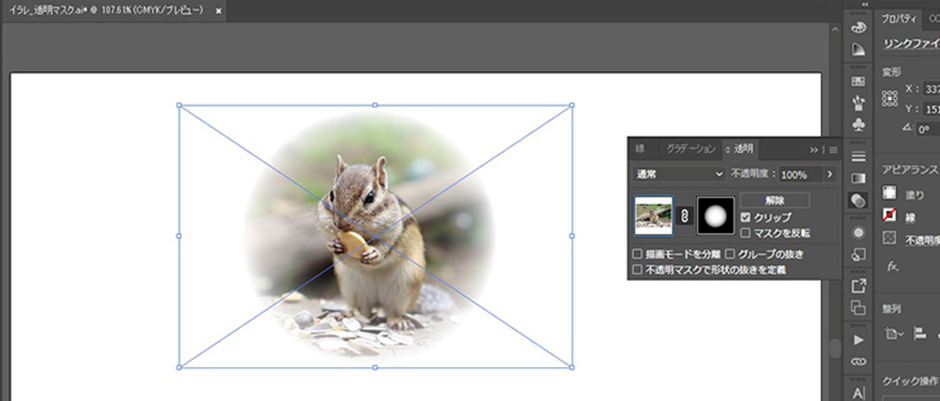
不透明マスク

不透明マスクは、透明度を制御することで、ぼかしやグラデーションにもオブジェクトを編集することができます。
マスクの範囲は「マスクサムネイル」から、どこをどれくらい表示するのかを、黒は非表示(不透明度0%)、白は表示(不透明度100%)、間のグレーはその濃さで不透明度を表現することで示しています。
そのため、くっきりとした切り抜きしかできないクリッピングマスクとは対照的に、グラデーションなどの境界を曖昧にした切り抜きを行うことができます。
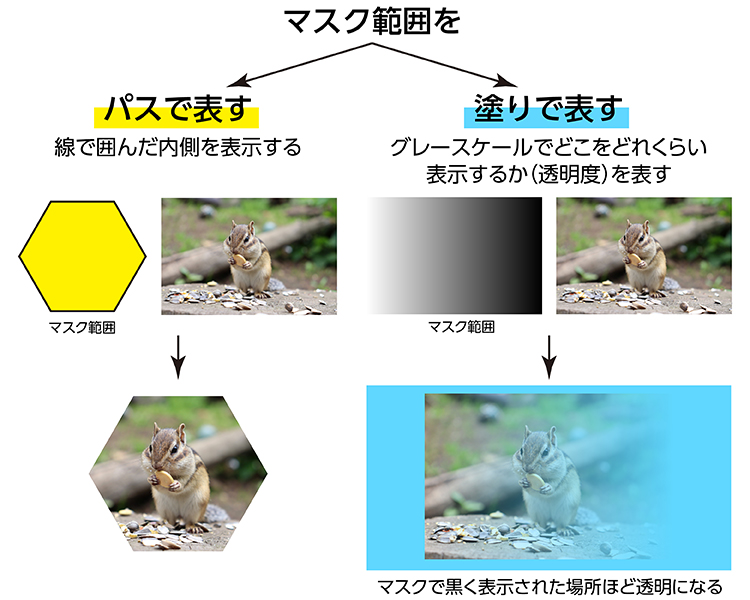
Illustratorでは、マスクの範囲を線で表現する場合は「クリッピングマスク」、グレースケール(黒~グレー~白で描画される色)で表現する場合は「不透明マスク」と使い分けましょう。

2-2 Photoshopのマスク機能
Photoshopには、
・クリッピングマスク
・レイヤーマスク
・ベクトルマスク
の3種類のマスク機能があります。
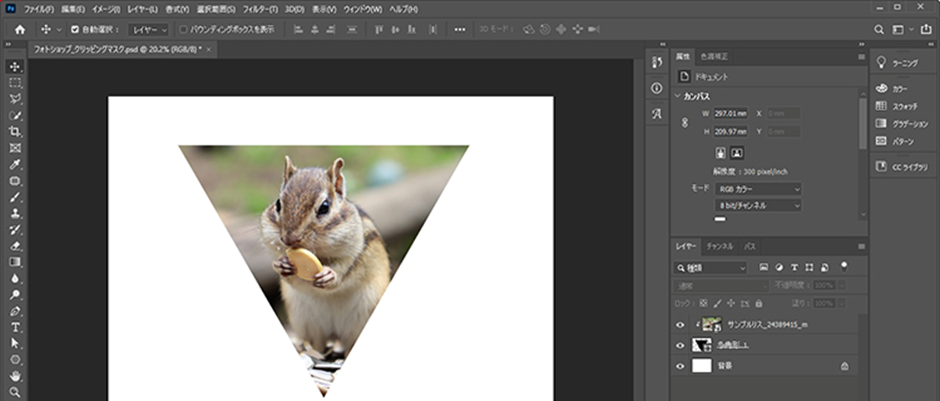
クリッピングマスク

クリッピングマスクは、下にあるレイヤーのオブジェクトの形に沿って、上にあるレイヤーの画像を切り抜いたように見せることができます。
Illustratorとは同じ名前でも機能が違うため注意が必要です。
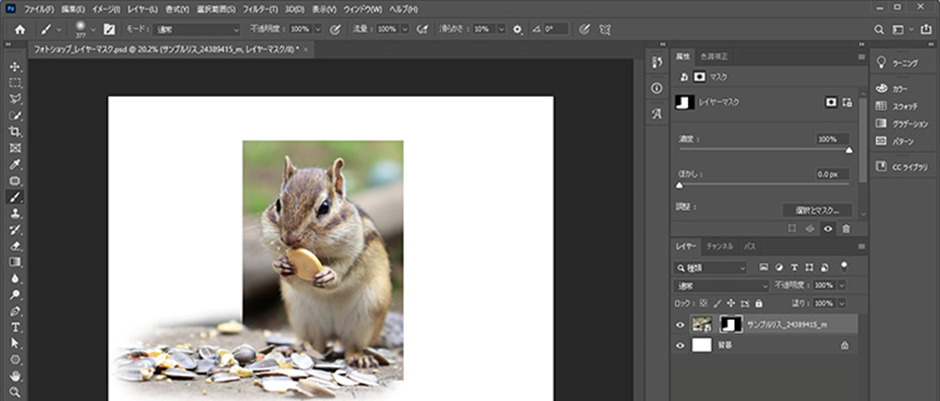
レイヤーマスク

レイヤーマスクは、マスク範囲を示す際にペイントツールやグラデーションツールなどを使用して、オブジェクトを編集することができます。
レイヤーマスクはマスク範囲の示し方がIllustratorの不透明マスクと似ていて、透明度を選択することができます。
範囲をビットマップ画像で表していて複雑な形にも対応できるため、Photoshopでは特に人物の切り抜きなどでよく使用されます。
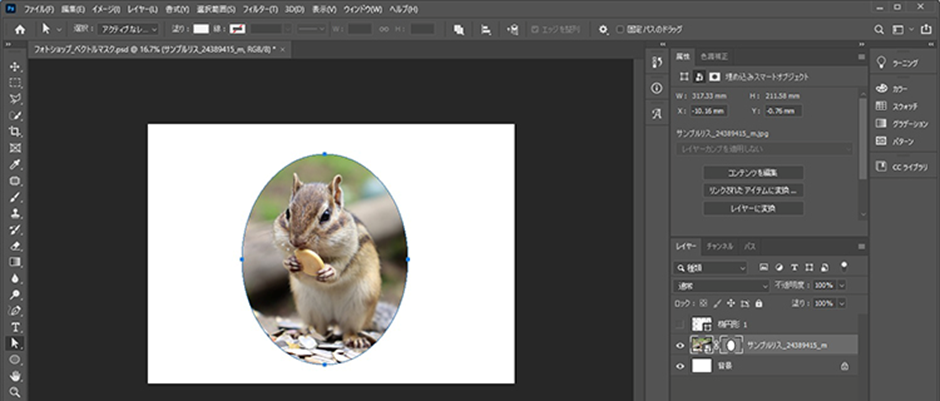
ベクトルマスク

ベクトルマスクは、選択範囲を示す際にレイヤーマスクのようにペイントツールを使う代わりに、ペンツール、シェイプツールを使用するマスクです。
ベクトルマスクはマスク範囲の示し方がIllustratorのクリッピングマスクと似ていて、透明度の設定はなく、選択範囲をパスで示します。
そのため境界がくっきりとした切り抜きになり、修正も簡単に行えます。
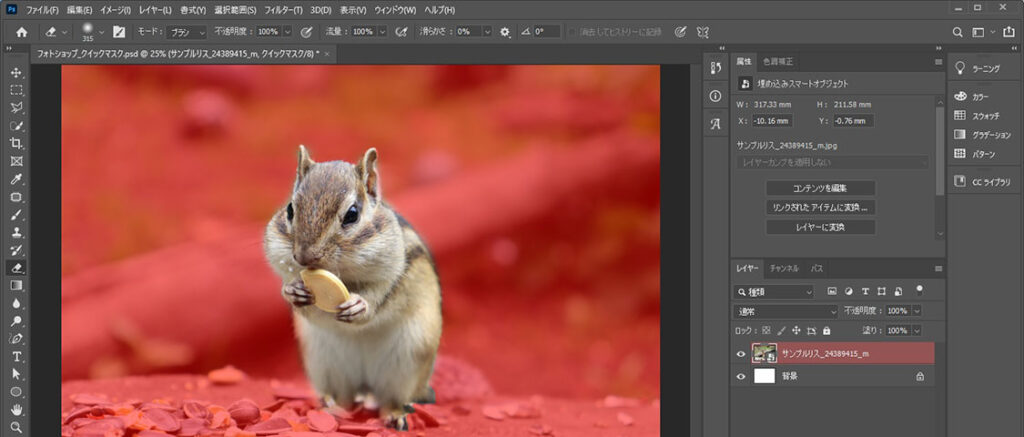
番外編
Photoshopには「クイックマスクモード」という機能もあります。
クイックマスクモードは、ペイントツールを使用して、レイヤーマスクのように選択範囲を示すことができる機能です。
これ自体がマスク機能というよりは、選択範囲を調整するためにあわせて使われることが多いです。

Photoshopでは、マスクの範囲をレイヤーで表現する場合は「クリッピングマスク」、グレースケールで表現する場合は「レイヤーマスク」、線で表現する場合は「ベクトルマスク」と使い分けましょう。
3.マスクのやり方(Illustrator版)

Illustratorのマスク機能の使い方を手順に沿って紹介します。
※紹介している方法は一例です。
※Illustratorのバージョンは、Illustrator2020で作成しています。
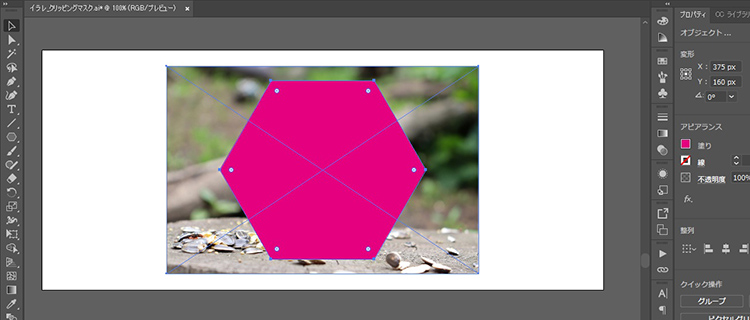
3-1 クリッピングマスクの使い方
1.もとになる素材と切り抜きたい形の図形を用意する。

2.もとになる素材の切り抜きたい位置に切り抜きたい形の図形を配置する。

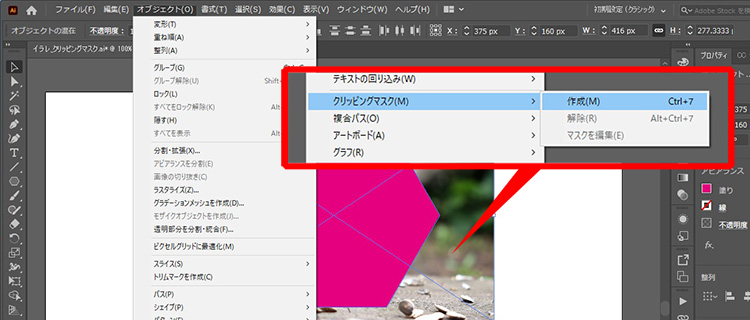
3.素材と図形を選択した状態で、上のメニューより「オブジェクト」→「クリッピングマスク」→「作成」

もしくは、
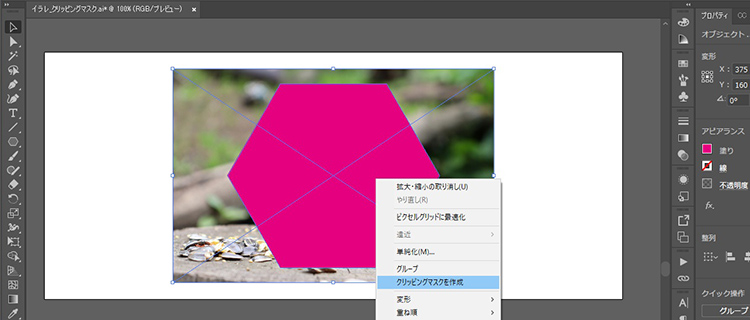
素材と図形を選択した状態で、右クリックから「クリッピングマスクの作成」

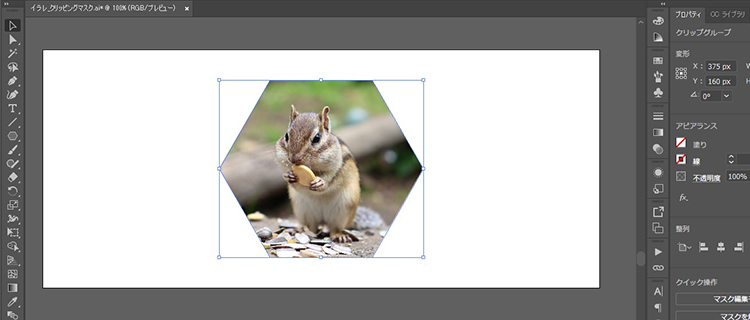
4.完成!

3-2 不透明マスクの使い方
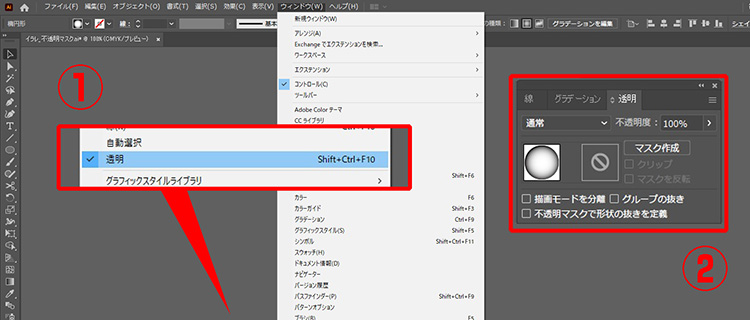
【下準備】透明パネルの出し方
上のメニューより「ウィンドウ」→「透明」

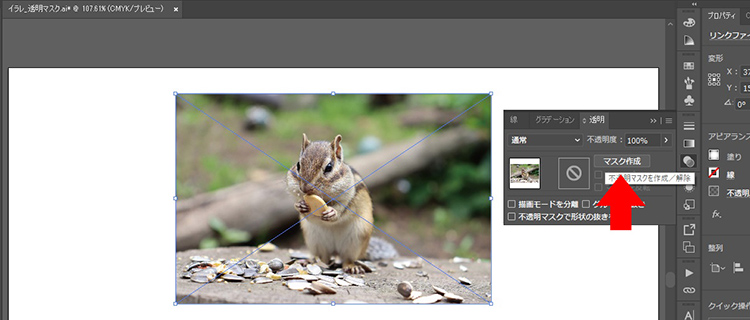
1.もとになる素材を用意する。

2.もとになる素材を選択した状態で「透明パネル」→「マスク作成」

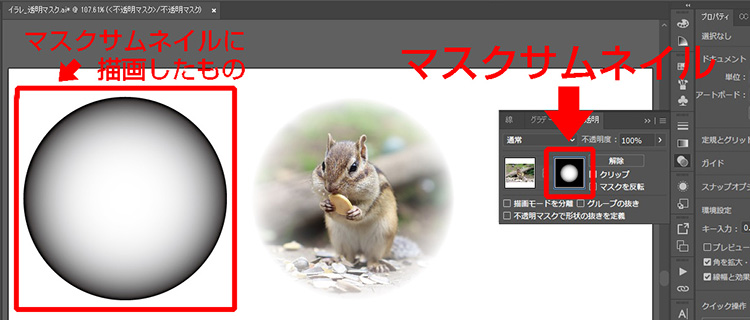
3.透明パネル右の「マスクサムネイル」を選択し、グレースケール(黒~灰~白で描画される色)で塗りを設定する。
黒→非表示(不透明度0%)、白→表示(不透明度100%)で表します。

※このときIllustratorのカラーモードが「RGBカラー」だった場合、黒を適切に表現できず、見た目上は黒く見えても透明マスクを設定したとき不透明度0%にならない場合があります。「カラー」より、黒色が(R:0、G:0、B:0)であるか確認しましょう。
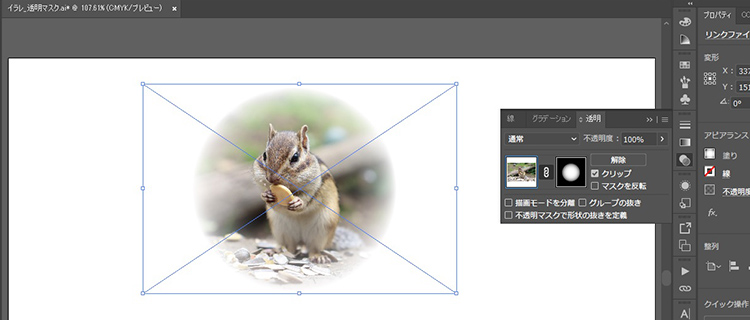
4.完成!

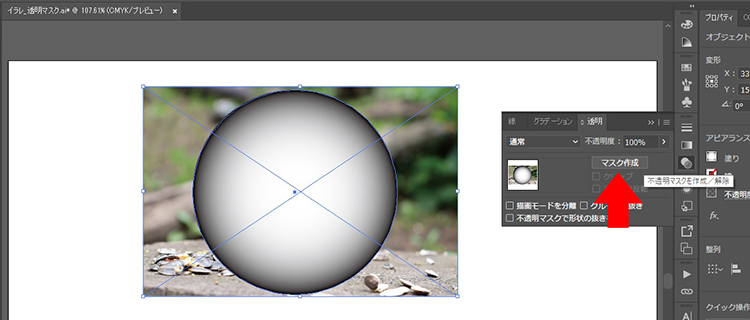
あらかじめマスクサムネイルに使用するグレースケールのオブジェクトを準備する方法もあります。
その場合は、もとになる画像の上にグレースケールのオブジェクトを重ね合わせて二つとも選択した状態で、「透明パネル」→「マスク作成」で作成することができます。

4.マスクのやり方(Photoshop版)

Photoshopのマスク機能の使い方を手順に沿って紹介します。
※紹介している方法は一例です。
※Photoshopのバージョンは、Photoshop2020で作成しています。
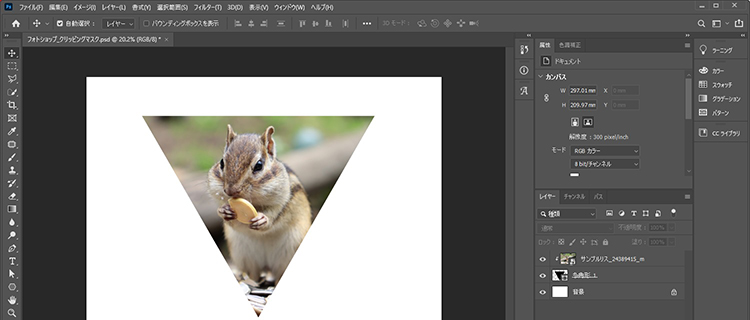
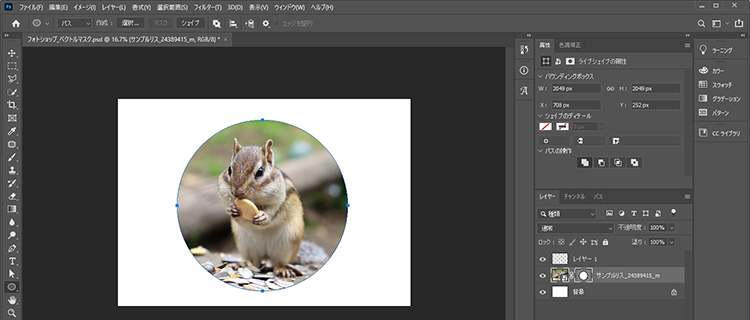
4-1 クリッピングマスクの使い方
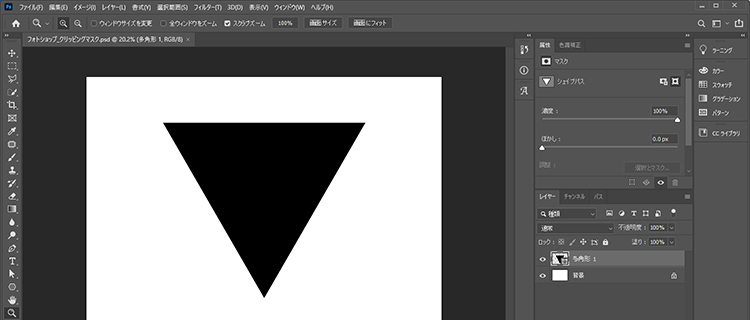
1.切り抜きたい形のオブジェクトを用意する。
パスやペイント、文字ツールでも大丈夫です。

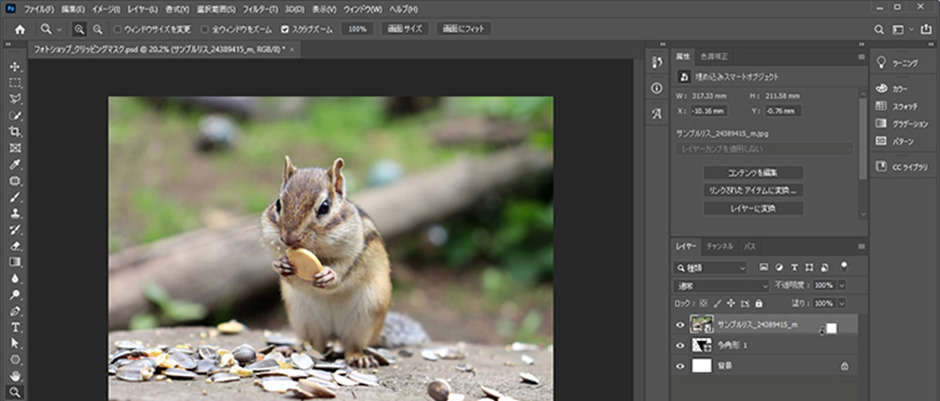
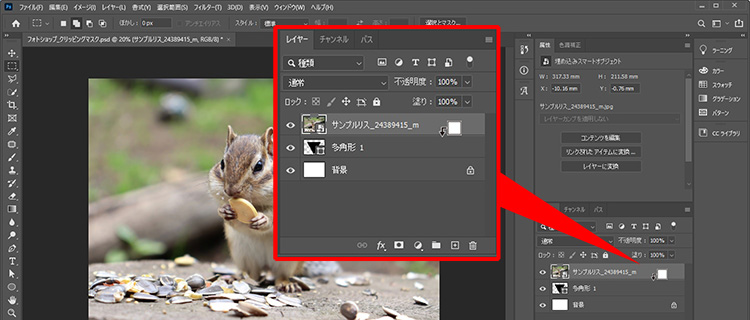
2.オブジェクトが配置されたレイヤーの上に、切り抜く画像が配置されたレイヤーを置く。

3.二つのレイヤーの間にカーソルを持っていきAlt(Option)キーを押し、カーソルがクリッピングのアイコンに変化したことを確認したら、クリック。

もしくは、
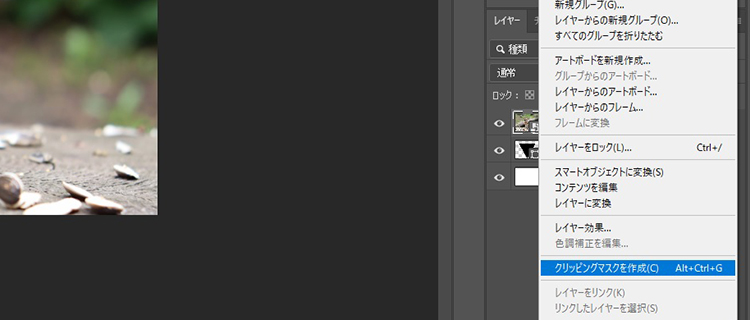
切り抜く画像が配置されたレイヤーを選択した状態で「レイヤーパネル」→「クリッピングマスクを作成」。

4.完成!

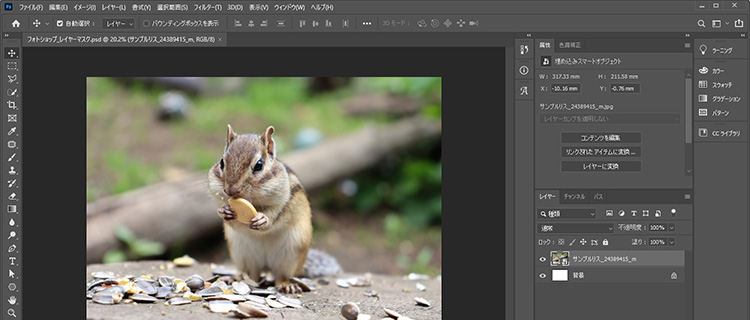
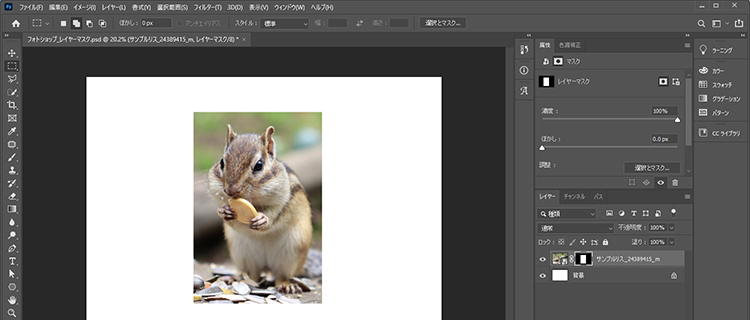
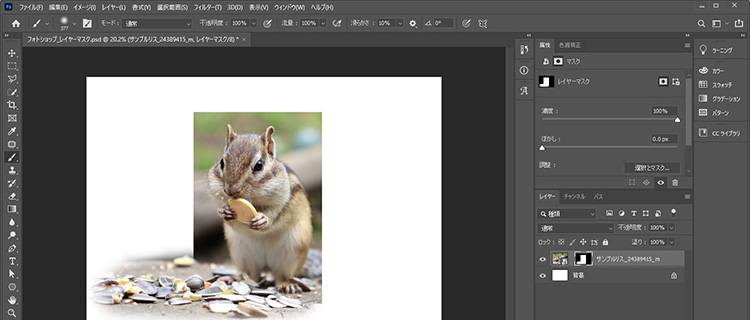
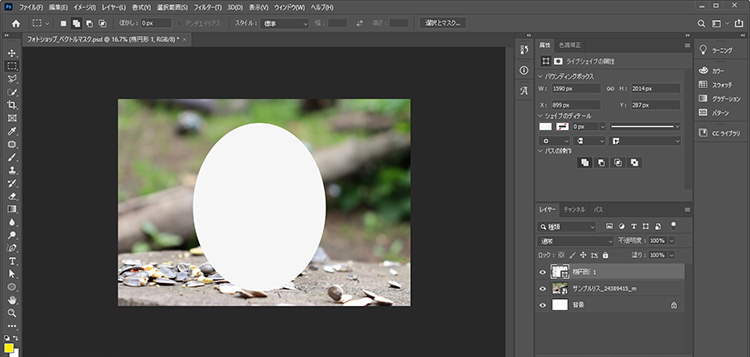
4-2 レイヤーマスクの使い方
1.切り抜く画像を用意する。

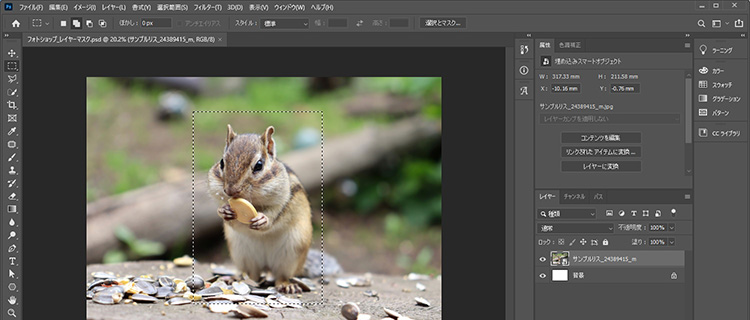
2.マスクしたい範囲を選択ツールで囲む。

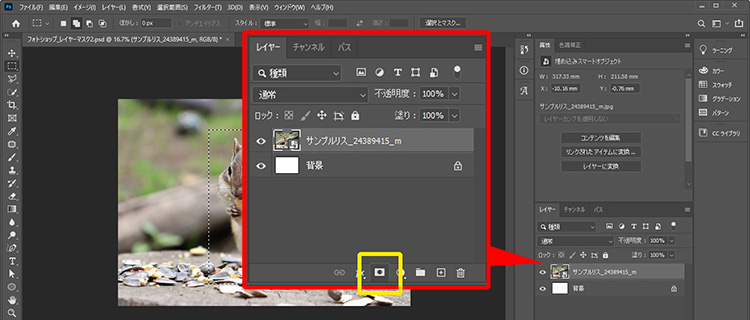
3.レイヤーウィンドウ下部にある「マスクボタン」をクリック。

4.完成!

このとき、レイヤーの右に選択範囲が指定されたマスクレイヤーが作成されます。
一旦リンクを外し(鎖型のマークをクリック)、マスクレイヤーを選択してから、ペイントツールなどでグレースケールの表示範囲を示せば、簡単にマスク範囲を調整することができます。

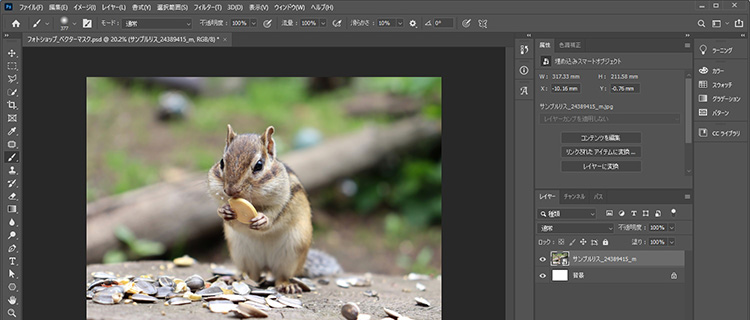
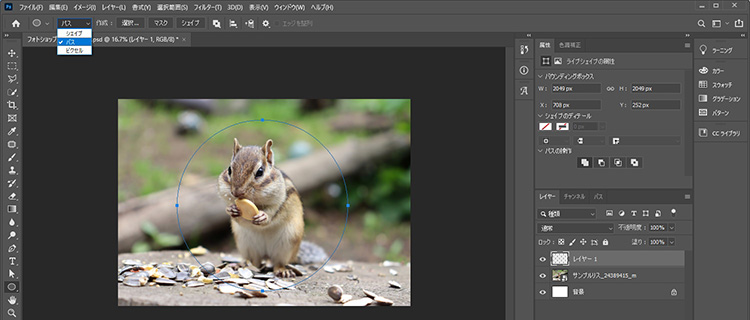
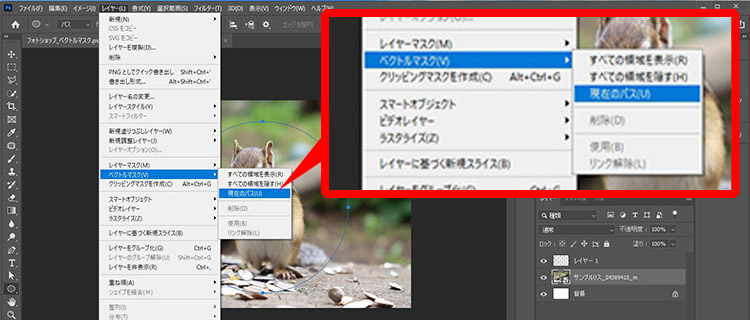
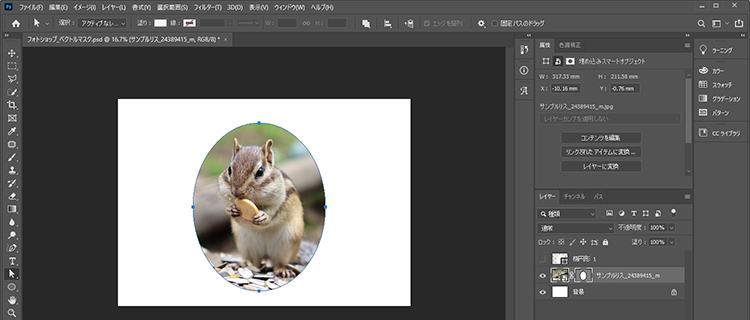
4-3 ベクトルマスクの使い方
1.切り抜く画像を用意する。

2.マスクしたい範囲をパスで描画する。

3.「レイヤーパネル」→「ベクトルマスク」→「現在のパス」を選択。

4.完成!

もしくは、
1.切り抜きたい形のパスを描画する。

2.切り抜く画像のレイヤーを選択してから、パスをコピー&ペーストする。

3.完成!
まとめ.マスクを使いこなしてスキルアップ!

マスク機能にもソフトごとにさまざまな種類があることが分かりましたね。
マスク機能は画像やオブジェクトを編集する際にとても便利な機能です。
使い初めは、その機能と種類の多さに戸惑うかもしれません。
しかしそれぞれの特性を把握してマスク機能を使いこなすことができれば、デザイン制作の作業効率がアップし、デザインの幅も広がること間違いなしです!
ぜひみなさんも、マスクを実践に活かして豊かなデザインライフを送りましょう!