「配色のコツについて」の記事は読んでいただけましたか?配色を行う際に役立つテクニックやコツについてご説明してきました。
今回は、配色を行ううえではかかせない知識である「表色系」について詳しく解説していきます。
1. 表色系とは何か?

色というのは、数えられないぐらい世の中に存在しています。
デザインをする際に、「こんなイメージの色にしたい」と相手に伝える時に、どのようにして伝えたらよいでしょうか?
明るい水色。暗く濁ったような緑。鮮やかな赤紫。抽象的に伝えても、自分と相手が頭の中でまったく同じ色をイメージしているとは限りませんよね。伝えたい相手の言語や国も異なれば、さらに色のイメージを伝えるのが難しくなってしまいます。
そこで確立されたのが「表色系」です。色相・彩度・明度など、色のさまざまな項目が細かく数値化された、色の表示方法のことです。
表色系ではあらゆる色が数値化されているため、自分の伝えたい色の数値を伝えることで、同じ判断基準で色のイメージを共有できます。
また、表色系内での共通用語があるため、異なる言語や国の相手とも共有可能です。
表色系は1種類ではなく、さまざま種類があります。
XYZ表色系、L*a*b*表色系、オストワルト表色系…それぞれの表色系で使われる用語や数値は異なってきますが、どれも色の表示方法には変わりありません。
今回は、一般的に世界で広く知られている「マンセル表色系」と、日本色彩研究所により開発された日本で一番なじみのある「PCCS」についてご紹介します。
2. 表色系について ~マンセル表色系~

2-1 マンセル表色系について
マンセル表色系は、アメリカの画家で美術の教師であったマンセル氏が色を整理するために考えたものが原型となっています。それをアメリカ光学会(OSA)によって色の差が均等になるように計測・修正され、作られた表色系です。
世界で広く知られている表色系で、特に産業や工業の分野で利用されており、さまざまな製品の色の基準となっています。
マンセル表色系では、色相・彩度・明度の色の三要素(三属性)で表されますが、それぞれ独自の呼び方と表示方法がありますので、1つずつ解説していきます。
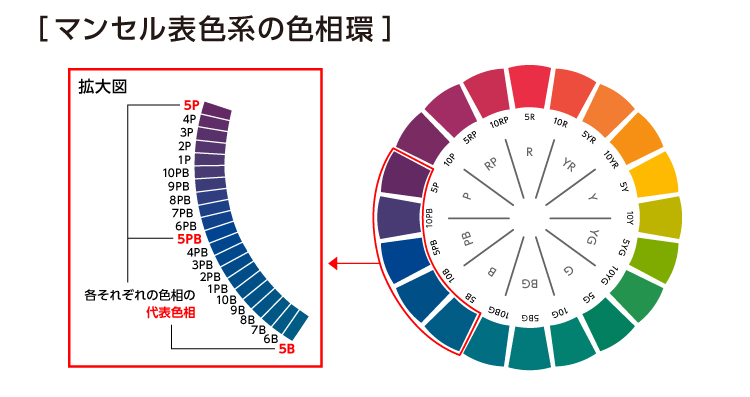
色相(Hue〈ヒュー〉)
マンセル表色系では、色相を「Hue(ヒュー)」と呼びます。
基本色としてR(Red)、Y(Yellow)、G(Green)、B(Blue)、P(Purple)の5色があり、それらの間にある中間色として、YR(Yellow Red)、GY(Green Yellow)、BG(Blue Green)、PB(Purple Blue)、RP(Red Purple)の5色を加えた10色が定められています。
さらにその10色をそれぞれ10等分し、最大で100色の色相があり、多彩な表色系として知られています。
10等分した色相の中で真ん中の5番目に該当する色は、その色相で表される代表色相になっています。たとえば、Rは1R〜10Rあり、その真ん中に該当する5Rが代表色相です。

明度(Value〈バリュー〉)
マンセル表色系では、明度を「Value(バリュー)」と呼びます。
白の明度を10、黒の明度を0として数値化しています。
彩度(Chroma〈クロマ〉)
マンセル表色系では、彩度を「Chroma(クロマ)」と呼びます。
無彩色の値を0とし、無彩色からどれだけ離れているかを数値化しています。最高彩度に関しては、実際に作ることができる色が色相によって異なってくるため、色相ごとに数値が変わります。
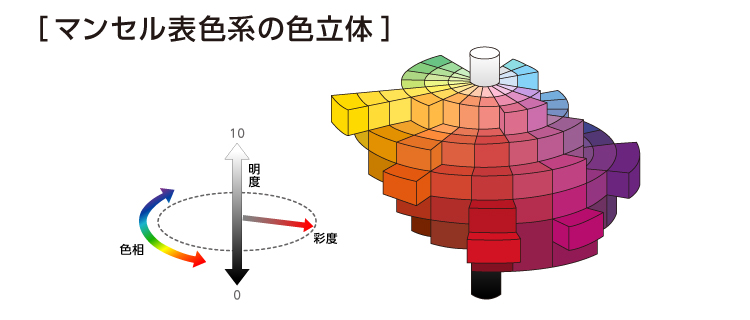
2-2 色立体について
表される項目を縦・横・奥行きにしてそれぞれ当てはめ、立体の図形にしたものを色立体といいます。
マンセル表色系では、上下の値を明度、中心から外への値を彩度、円周状に並ぶ値を色相とした色立体になります。上へ行くほど明度が高く(白く)なり、中心から外へ行くほど彩度が高く(鮮やかに)なります。

3. 表色系について ~PCCS(日本色研配色体系)~

PCCSは、「Practical Color Co-ordinate System」の略称です。
日本色彩研究所により開発された表色系なので、「日本色研配色体系」とも呼ばれます。
日本で一番なじみがあり、デザインの初心者にもわかりやすい表色系になっているため、これからカラーコーディネートを習得したいという方もまずはPCCSから学んでいくのがオススメです。
PCCSも色相・彩度・明度の色の三要素(三属性)で表されますが、こちらもマンセル表色系と同様にそれぞれ独自の呼び方と表示方法があります。
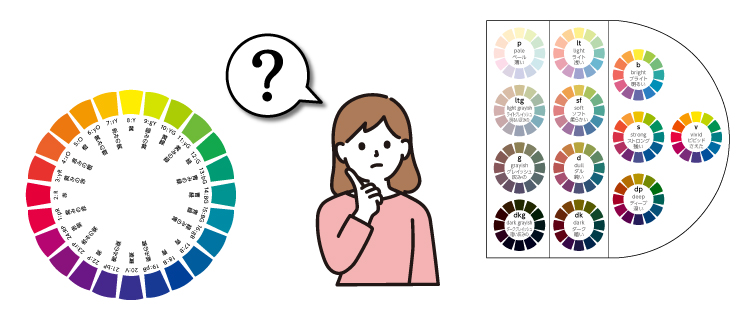
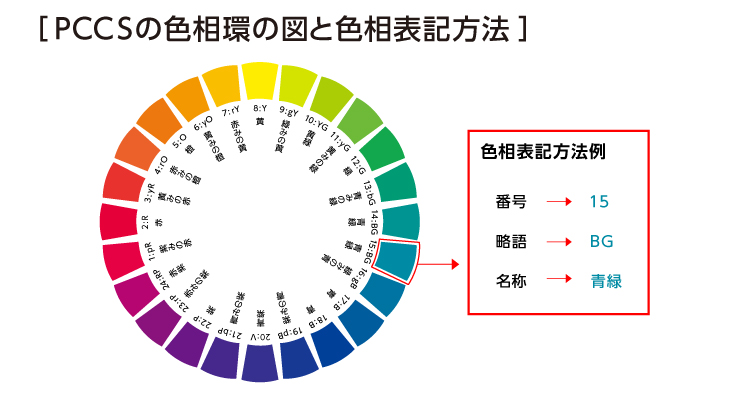
3-1 色相(Hue〈ヒュー〉)
マンセル表色系と同じく、PCCSでも色相は「Hue(ヒュー)」と呼びます。
しかし、PCCSの色相は全部で24色あります。
その分割方法としては、まずは心理4原色の赤・黄・緑・青を配置します。
その中のある1色をじっと見つめた後、目を離した瞬間に残像として見える色を心理捕色といいますが、心理4原色のそれぞれの心理補色の4色を加えて8色にします。
次にその8色を補色が向かい合って並ぶように円周状に並べます。円周上に並べた時に大きな間ができるので、そこに色の変化が自然に感じられるような中間色を4色追加して12色にし、さらに細かくそれぞれの間の中間色を12色追加し、24色になります。
また、それぞれの色相に番号、略語、名称が付けられているので、それらを伝えることで相手と同じ色を共有できます。たとえば、紫の場合は「名称:紫、番号:22、略語:P」となります。

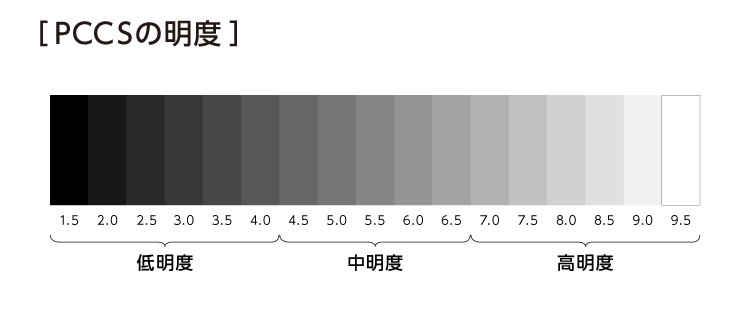
3-2 明度(Lightness〈ライトネス〉)
PCCSでは、明度を「Lightness(ライトネス)」と呼びます。
最も明るい明度を9.5、最も暗い明度を1.5とし、0.5刻みに数値化されている全17段階の明度があります。
1.5〜4.0が低明度で黒っぽい色、4.5〜6.5が中明度でグレーっぽい色、7.0〜9.5が高明度で白っぽい色となります。

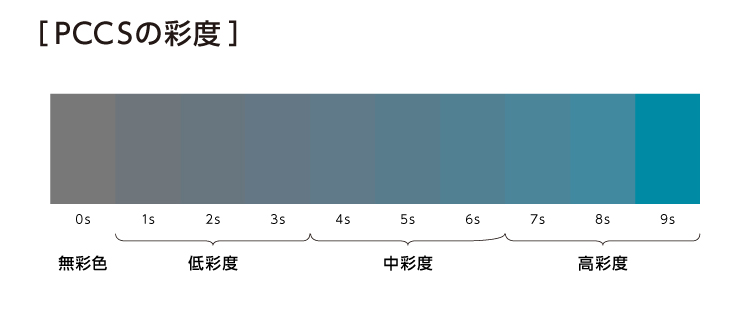
3-3 彩度(Saturatnion〈サチュレーション〉)
PCCSでは、彩度を「Saturatnion(サチュレーション)」と呼びます。
無彩色を0とし、最も高彩度な色を9と定める全10段階の彩度があります。
表記する時は、数値の後にSaturatnionの「s」をつけて表します。0sは無彩色、1s〜3sは低彩度、4s〜6sは中彩度、7s〜9sは高彩度となります。

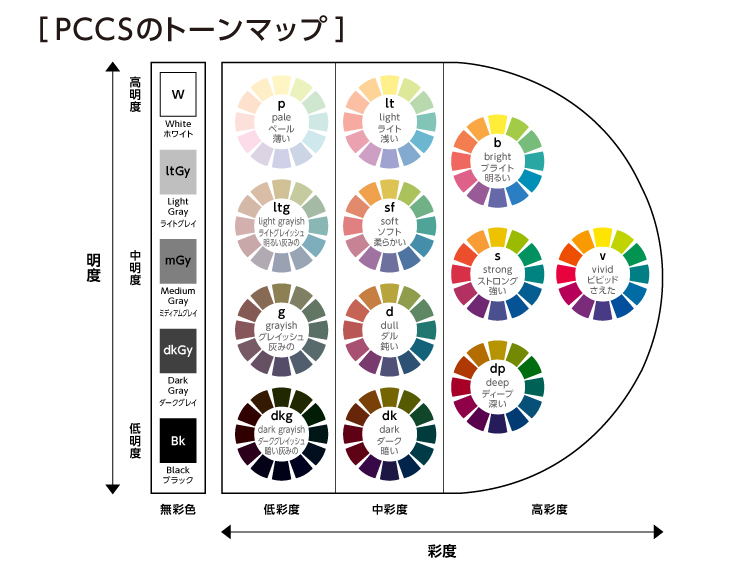
3-4 PCCSのトーンについて
PCCSの特徴として、明度・彩度のイメージや印象を同じ領域でまとめた色相のグループを「トーン」と呼び、トーンは主に12種類に分けられています。
このトーンはとても大切な知識です。トーンという概念を知っているかどうかで、デザインや配色をいかにスムーズに行えるかが変わってきます。
トーンの知識があれば、双方でのイメージの相違なども避けられ、配色を行う際の重要な指標になります。
12種類のトーンにはそれぞれイメージがあります。
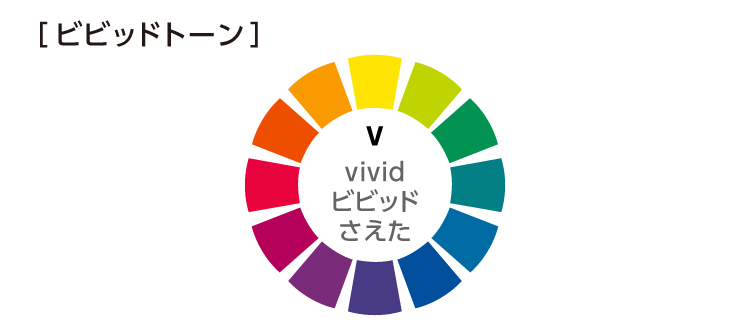
ビビッド(vivid)

ビビッドトーンは、明度・彩度がそれぞれ最大の数値になるトーンです。
白も黒も混ざらず、濁りの一切ない最も鮮やかなトーンになります。派手でとても目立つので、ロゴマークなどの視線を引き付けたいものによく使われます。
ですが、ビビッドトーン同士で配色すると安っぽい印象になるのであまりオススメはしません。あくまでもアクセントカラーとして取り入れ、鮮やかな配色を作りたい場合は鮮やかさをワントーン下げた近接トーン(ブライトトーン・ストロングトーン・ディープトーン)を使うとよいでしょう。
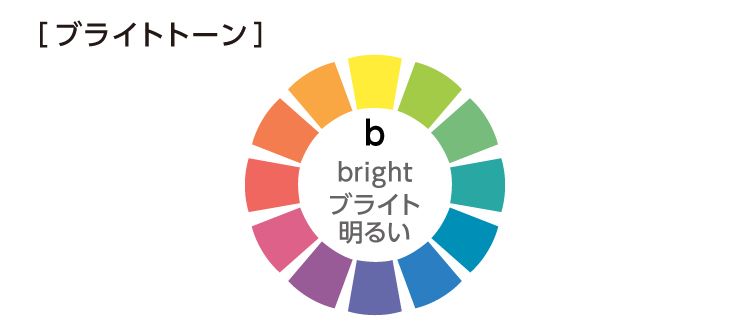
ブライト(bright)

ブライトトーンは、ビビッドトーンよりもやや白っぽさを足して明度を高くし、彩度を少しだけ落としたトーンです。
元気でポップな明るいイメージを表現したい時に使われるトーンです。
ストロング(strong)

ストロングトーンは、ビビッドトーンから彩度をやや落としたトーンです。明度はほとんど変わりません。
ビビッドトーンと同じで、派手なイメージを与えますが、彩度がやや落ちることでなじみやすくなり、力強い印象のデザインの配色に適しています。
ディープ(deep)

ディープトーンは、ビビッドトーンよりもやや黒っぽさを足して明度を低くし、彩度を少しだけ落としたトーンです。
色の鮮やかさははっきり残しつつも落ち着いた印象のトーンなので、深みのあるデザインに最適です。秋や冬のファッションデザインの配色や、和風なデザインの配色にもよく活用されます。
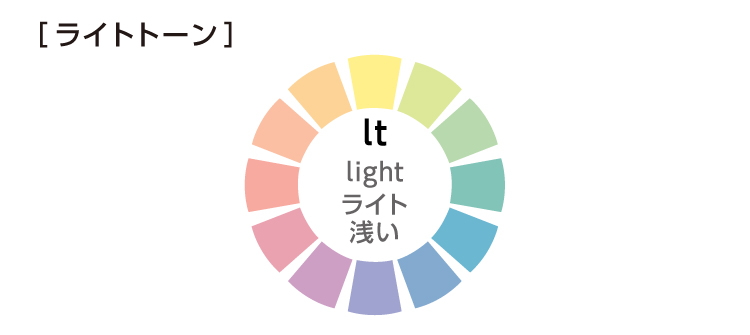
ライト(light)

ライトトーンは、ブライトトーンからさらに白っぽさを足して明度を高くし、彩度を落としたトーンです。
清潔で爽やかなイメージを与えます。主に女性向けのデザインの配色に使われ、パステルカラーと呼ばれる色もこのトーンに含まれます。
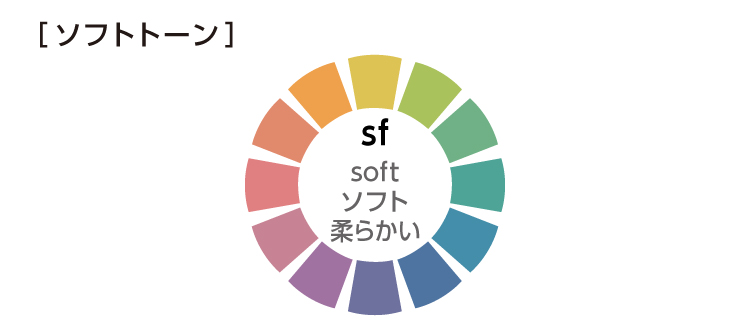
ソフト(soft)

ソフトトーンは、ビビッドトーンから彩度を落としたトーンです。ストロングトーンより彩度を落としています。
名称の通り、穏やかで柔らかいイメージを与えますが、ライトトーンより少し濁ってぼんやりした印象です。ある程度の鮮やかさはあるので色相を感じさせながらも、派手すぎず落ち着いた印象の配色をデザインするのに適しています。
しかし、デザインによっては濁ったような印象にもなりかねないので、配色を行う際には注意しましょう。
ダル(dall)

ダルトーンは、ビビッドトーンから明度と彩度を落としたトーンです。ディープトーンより彩度は低くなっています。
彩度はある程度あるものの、ソフトトーンよりも黒っぽく濁っている印象になります。男性向けの商品や渋く上品なイメージのデザインの配色に適しています。
ダーク(dark)

ダークトーンは、ディープトーンからさらに黒っぽさを足して明度を低くし、彩度を落としたトーンです。
ソフトトーン・ダルトーンに比べると濁った印象はあまりなく、名称のとおり単純に暗い印象を与えるトーンです。
暗いですが、彩度もある程度あって色相を感じられるので、重厚感や高級感を表現したい時に適したトーンになります。
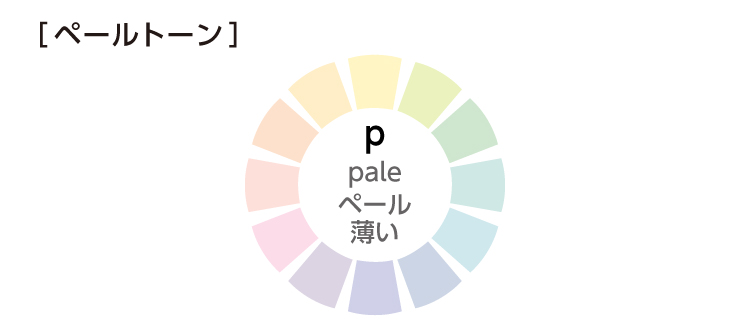
ペール(pale)

ペールトーンは、白を多めに混ぜているような、高明度で低彩度なトーンです。
濁りはなく透明感があり、軽やかで淡いイメージを与えるので、女性向けの商品や化粧品などのデザインの配色に適しています。
ただし、彩度は低く色相は薄いため、無彩色の白と組み合わせると視認性の悪いデザインになってしまいます。
配色する場合は、濃い色や明度の低い色と組み合わせるとよいでしょう。
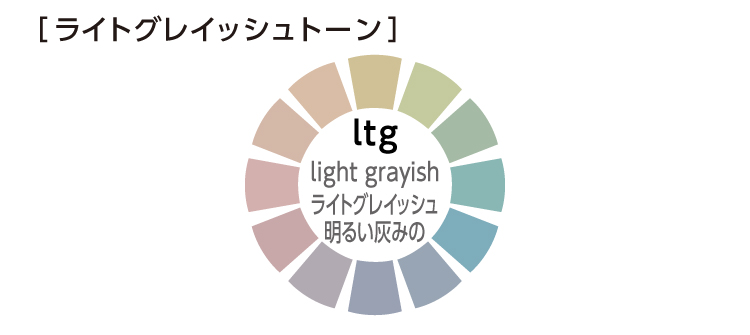
ライトグレイッシュ(light grayish)

ライトグレイッシュトーンは、ペールトーンをやや濁らせたような、薄い灰色を混ぜているような印象のトーンです。
使われ方はペールトーンと似ていますが、彩度が抑えられ少し濁りもあるため、より大人っぽい印象になります。
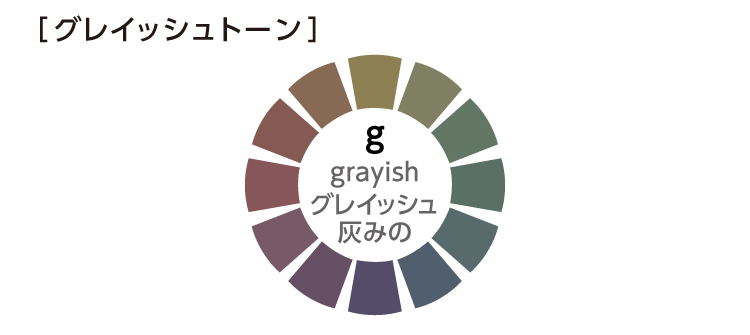
グレイッシュ(grayish)

グレイッシュトーンは、ライトグレイッシュトーンからさらに明度を落として暗くした、濃いめの灰色を混ぜているような印象のトーンです。
明度・彩度がともに低いため、落ち着いた印象になり、自然を感じさせるナチュラルなイメージのデザインの配色によく活用されています。
別名で、アースカラーとも呼ばれています。
ダークグレイッシュ(dark grayish)

ダークグレイッシュトーンは、ダークトーンからさらに黒を混ぜているような、低明度で低彩度なトーンです。
トーンから与えられる印象は、重厚感や硬さなどダークトーンと似ていますが、どれも無彩色の黒にかなり近い色になっており、ギリギリ色相を認識できるレベルの色味になっています。
そのため、無彩色の黒と組み合わせると、ほとんど区別がつかないため避けた方がよいでしょう。
単体では暗い印象のトーンですが、他の種類のトーンと組み合わせることで、コントラストの高い配色を作ることができます。

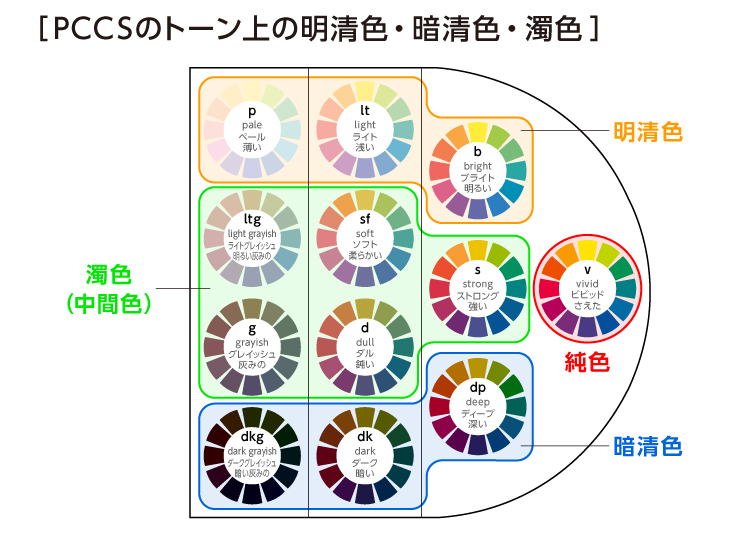
それぞれのトーンの特徴を解説してきましたが、トーンの中でも、同じ中彩度の域にもかかわらず濁った印象のトーンとそうでないトーンがありました。なぜなのでしょうか?
これらは明度の違いが影響しています。前回解説しました「純色」、これは最も鮮やかさの強い色のことで、PCCSのトーンではビビッドトーンが当てはまります。
その純色に無彩色の純粋な白のみ、もしくは黒のみを混ぜた色を清色といい、白と黒の中間の色である灰色を混ぜた色を濁色といいます。
清色には濁りや淀みがなく、白を混ぜたものを明清色といい、黒を混ぜたものを暗清色といいます。
PCCSトーンで当てはめると、明清色はブライトトーンやライトトーン、暗清色はディープトーンやダークトーン、濁色はソフトトーンやグレイッシュトーンになります。

まとめ. 表色系を学んで、デザインの幅を広げよう

配色において表色系はとても重要な知識になります。
特にPCCSのトーンは、知っているのといないのとでは、デザインの幅が大きく異なってきます。配色やトーンごとにどのようなデザインが適しているかを理解していれば、スムーズにデザイン制作を進めることができます。
次回は、配色技法など、配色についてさらに深く解説していく応用編になります。
色のイメージから作られる配色や、トーンごとに表現される配色技法などについてご紹介します。配色についてもっと知りたい方は、ぜひそちらも読んでみてくださいね。