みなさんはイラストレーター(Adobe Illustrator)というソフトについてご存じですか?
イラストレーターを使ってみたいけど、よくわからなくて難しそうと感じている方も少なくないかと思います。
イラストレーターはデザイン・印刷業界でずっと使われているデザインソフトです。
この記事ではそんなイラストレーターの概要と歴史、そして簡単な基本操作まで解説していきます。
実際にイラストレーターを使用しない人でも基本情報だけ押さえておけば、今後のデザイナーとのコミュニケーションがとりやすくなりますよ。
イラストレーターを使って実際にデザインをしてみたい人も、まずは基本操作から覚えていきましょう。
1.イラストレーター(Adobe Illustrator)とは

1-1 イラストレーター(Adobe Illustrator)とは
イラストレーター(Adobe Illustrator)とは、アメリカのソフトウェア会社であるアドビ(Adobe)が提供する、イラストやグラフィックを作成できるイメージ編集ソフトです。
「イラレ」と略して呼ばれることも多く、現在も多くのデザイナーに利用されている業界の第一線で活躍し続けているツールのひとつです。
現在イラストレーターは、Adobeの公式サイトから購入することができます。
しかし買い切り形式での販売はされておらず、ライセンス契約制であることに注意しましょう。
※ライセンス契約=月額/年額で支払いを行うサブスクリプション形式の販売形態。
1-2 イラストレーターでできること
イラストレーターは文字のデザインやイラスト、細かい図形の作成が得意なツールです。
基本的には線・図形・テキストを組み合わせてビジュアルを作成していきます。
線と図形を組み合わせてイラストを作成してみたり、さまざまなフォントを調整してロゴを作成したり、それらを組み合わせて単ページの印刷物を作成することもできます。
またイラストレーターは、拡大・縮小してもビジュアルが崩れないベクターデータ(線や座標で描画する形式)でビジュアル作成ができるため、特に線のはっきりしたイラストやロゴの作成に適しています。
1-3 Photoshopとの違い
同じAdobeのソフトとして、よく比較されるフォトショップ(Adobe Photoshop)ですが、得意とする分野が違います。
イラストレーターはイラスト、ロゴ作成を得意とし、フォトショップは画像の加工・編集を得意としています。
これはイラストレーターがベクターデータ(線や座標で描画する形式)で拡大・縮小に強いのに対して、フォトショップは表示形式がラスターデータ(点の集合で描画する形式)で繊細な色づかいや複雑な描画に優れていることが関係しています。
とりあえず、はっきりしたイラストやロゴはイラストレーター、画像加工はフォトショップと覚えておけば間違いないでしょう。
2.イラストレーターの歴史

2-1 イラストレーターの歴史
イラストレーターはもともと、Adobe Systems社内でフォント制作やPostScript編集を行うことを目的として開発されたソフトウェアでした。
その後1987年1月に一般向けのソフトウェアとしてリリースされたのがMacintosh版のIllustratorバージョン1.0です。この時代のイラストレーターは、ペンツール、楕円ツール、拡大・縮小ツールなどのわずか13種類の基本的なツールのみでしたが、「マウス操作でベジェ曲線による自由かつなめらかな曲線が書ける」という点で大きな衝撃をもたらしました。
その後1998年にリリースしたIllustrator 8.0で「アンチエイリアス」、2000年にリリースしたIllustrator9.0で初めて「効果」メニューが追加されるなど、少しずつ現在のイラストレーターの機能に近づいていきます。
2003年には、イラストレーターとフォトショップやインデザインなどの、それまで個別に発売されていたグラフィックデザイン関連ソフトを統合した「Adobe Creative Suite(CS)」が発売されます。
これにより、それまでソフトごとに存在していたライセンスが一本化され、各ソフト間のデータ互換性が高まり連携が強化され、Adobeソフト全体の利便性が大きく向上しました。
そして2012年にサブスクリプション(定期購入)制度をとった現在の「Creative Cloud(CC)」が新設され、以降はCreative Cloudとして一本化されることになります。
現在の最新バージョンは、2022年10月にリリースされた「Illustrator 2023」です。(2023年7月現在)
全体のバージョンとしては27に及び、オブジェクトが重なっている表現が簡単にできる「クロスと重なり」機能が追加されるなど、今後もアップデートを重ね表現の幅が広がっていくことが期待できますね。
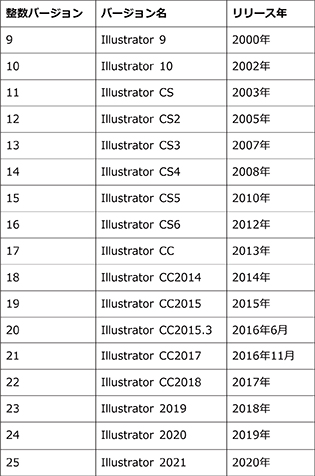
2-2 イラストレーターのバージョンとバージョン名の変遷
イラストレーターは、バージョン1.0~10まではソフトのバージョン名をそのまま「Illustrator ○○(整数バージョン)」と記載していました。
しかしCSシリーズ以降は実際のバージョン(整数バージョン)とバージョン名が異なっており、自分の使用しているイラストレーターの整数バージョンがいくつかがわからない場合もあると思います。
下記の表にイラストレーターのバージョン変遷をまとめたので、参考にしてみてください。

3.基本的な使い方

3-1 図形の作成
イラストレーターでは、さまざまな図形を組み合わせて複雑なオブジェクトを作ることができます。
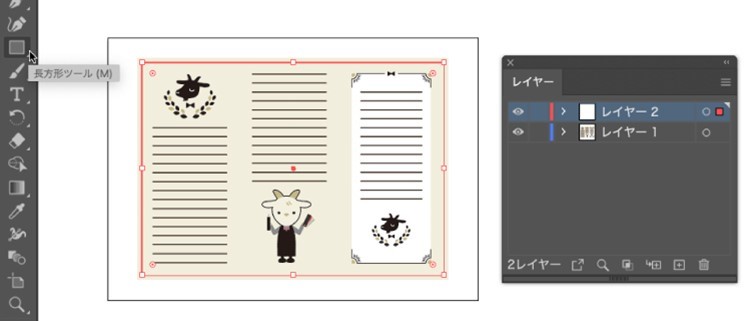
まず、基本の図形ツールとその使い方をご紹介します。
図形ツールのアイコンをクリックすると以下のようなウィンドウが出てきます。


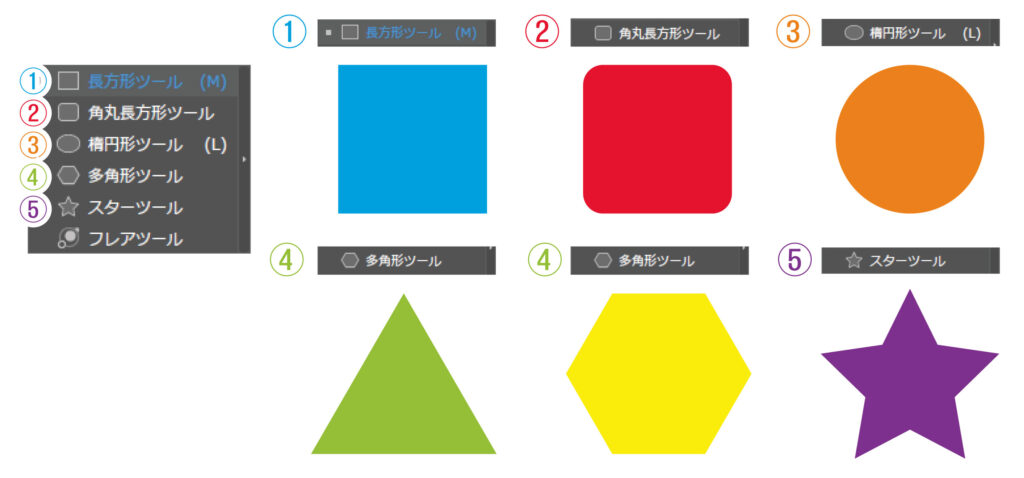
これらのツールを駆使して以下のような図形を作成することができますよ。

図形の作り方は大きく分けて二種類存在します。
(1)マウスで直感的に作る
(2)ワンクリックで数値を入力して作る
(1)の場合はマウスをクリックしたままドラッグすることで任意の図形を作成できます。
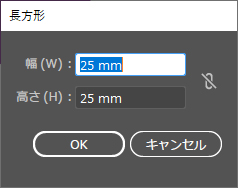
(2)の場合は図形ツールを選択した状態でアートボード上をクリックすると以下のようなウィンドウが表示され、これに数値を入力することで指定した大きさの図形を作成できます。

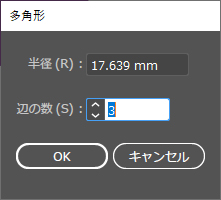
また、多角形ツールは三角形や六角形などさまざまな種類の多角形をつくれます。
数値入力の際は、以下のように辺の数で種類を指定することができますよ。

3-2 ロゴの作成
イラストレーターには「アウトライン変換」というテキストツールで入力した文字をパス(図形)に変換することができる機能があります。
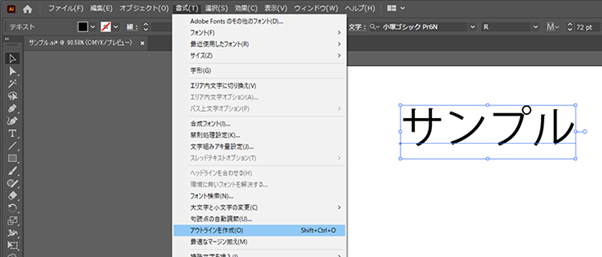
これを活用して普通のフォントからロゴデザインをしてみましょう。 まず、ロゴを作りたい文字をテキストツールでアートボード上に作り、テキストを選択した状態で、「書式」→「アウトラインを作成」を選択します。

(テキストを選択した状態で右クリックして「アウトラインを作成」を選択しても、同じように作成することができます。)
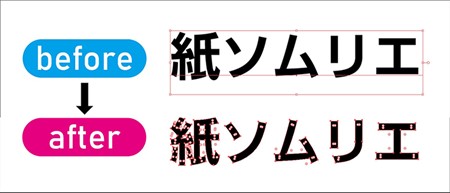
すると以下のように文字がテキストデータからパスデータに変換されました。

※この状態では文字の打ち直しなどの修正はできません。
これで準備は整いました。後は作りたいロゴに合わせて編集を行ってみましょう。
いくつか作例を紹介します。
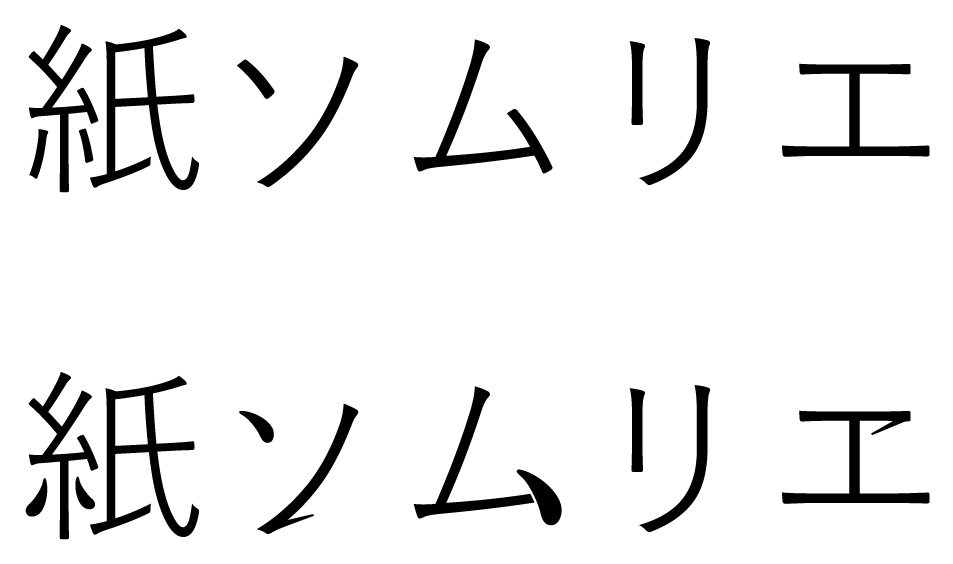
一部を別のフォントや図形に差し替えてみる

ロゴのグループ選択を解除して、図形ツールで作った図形などに差し替えてみましょう。
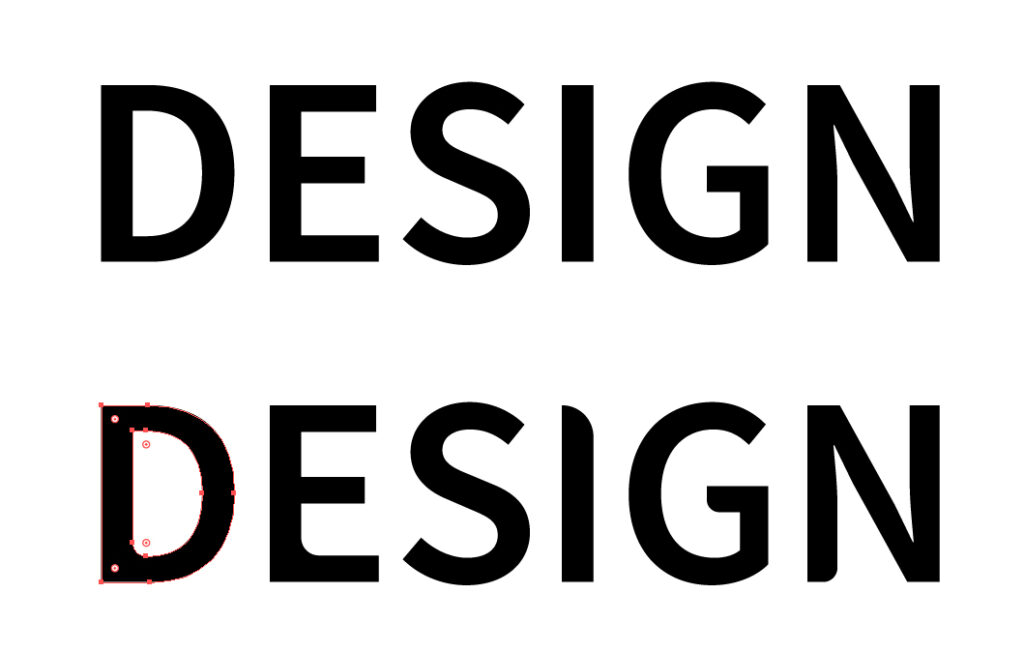
角を丸くしてみる

角を丸くしたい場合は、ダイレクト選択ツール(A)でオブジェクトを選択すると編集できるようになります。
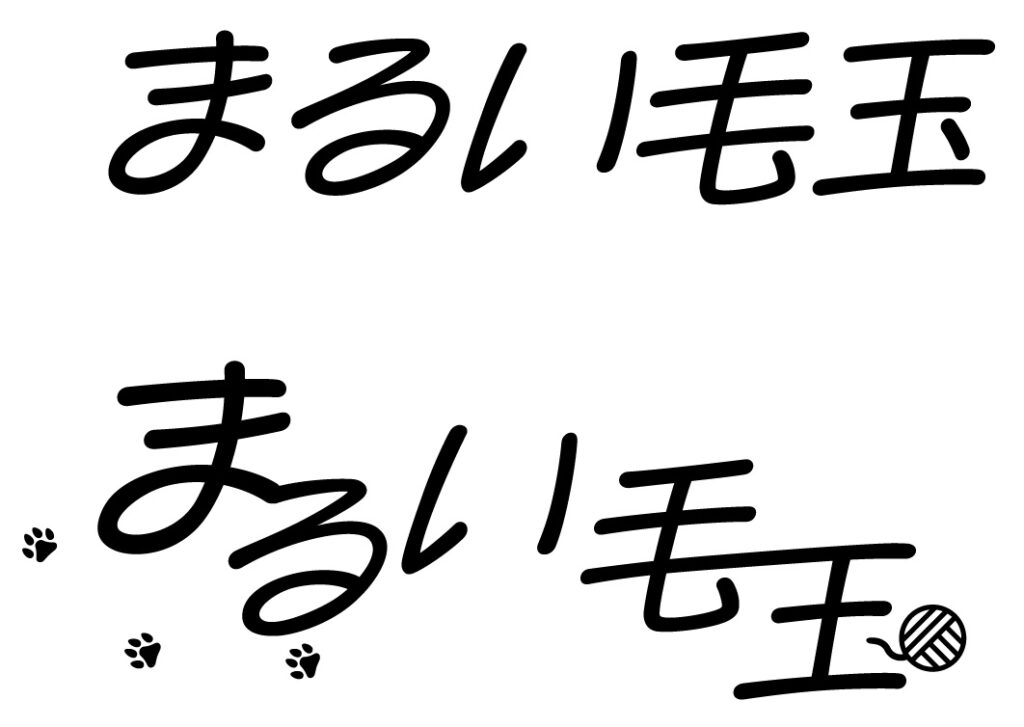
文字をバラバラに並べてみる

イメージに合わせたイラストなどを添えてもかわいく仕上がります。
3-3 イラストの作成
イラストレーターはペンツール(紙にペンで線を引くように線画が描けるツール)を使わなくても、図形を組み合わせることでイラストを作成することができます。
今回は例として桜の花の作り方を、順を追って説明していきますよ。
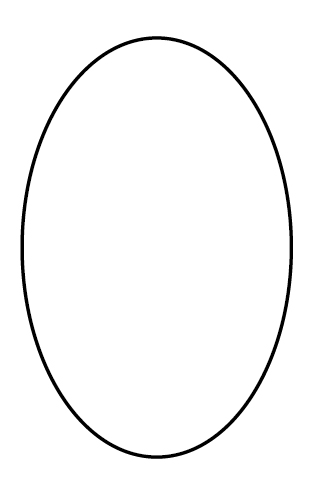
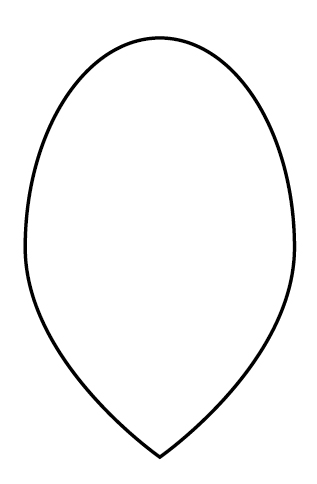
(1) 楕円ツールで縦長の楕円を作成します。

(2) ダイレクト選択ツール(A)で楕円の下長辺のアンカーポイントをクリックして、アンカーポイントの切り替えツールでコーナーポイントに変更します。

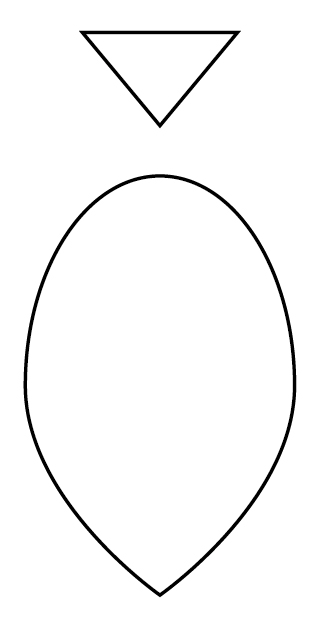
(3) 多角形ツールで三角形を下向きに作成します。

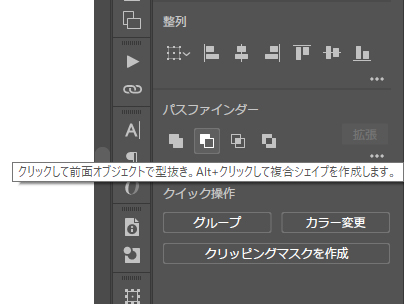
(4) 作成した三角形を切れ込みに入れたい位置まで重ね合わせ、「パスファインダー」ウィンドウから「前面オブジェクトで型抜き」を選択します。

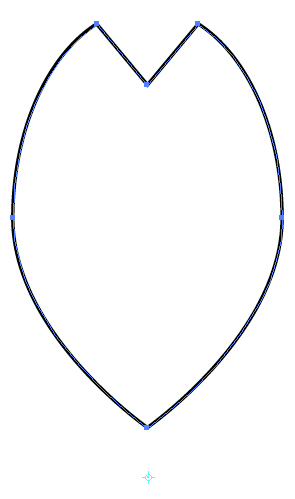
(5) 桜の花びらが完成!

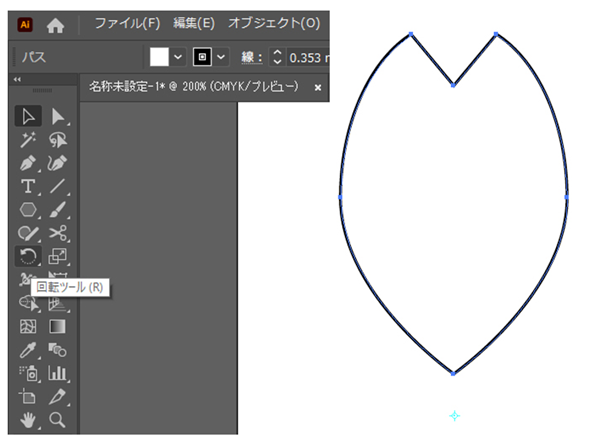
(6) (5)で作成した花びらを選択したまま回転ツールを開き、Altキーを押したまま花びらの少し下あたりをクリックします。
するとクリックした位置に下右画像の水色の十字が表示され、回転ツールのウィンドウも表示されます。(この位置が花びらの中心になります。作りたい花の形に合わせて適宜調整しましょう。)

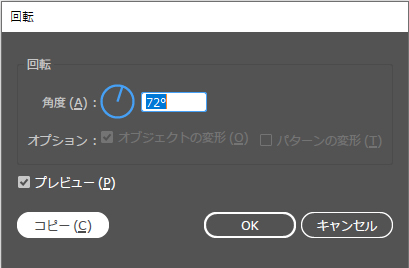
(7) 回転ツールのウィンドウに角度は72度と入力し、コピーを選択します。

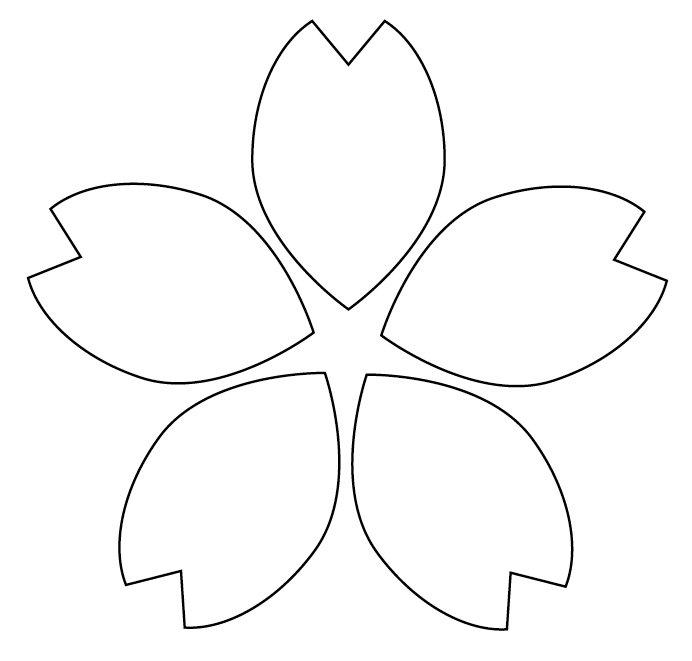
(8) (7)をCtrl+Dで3回繰り返します。
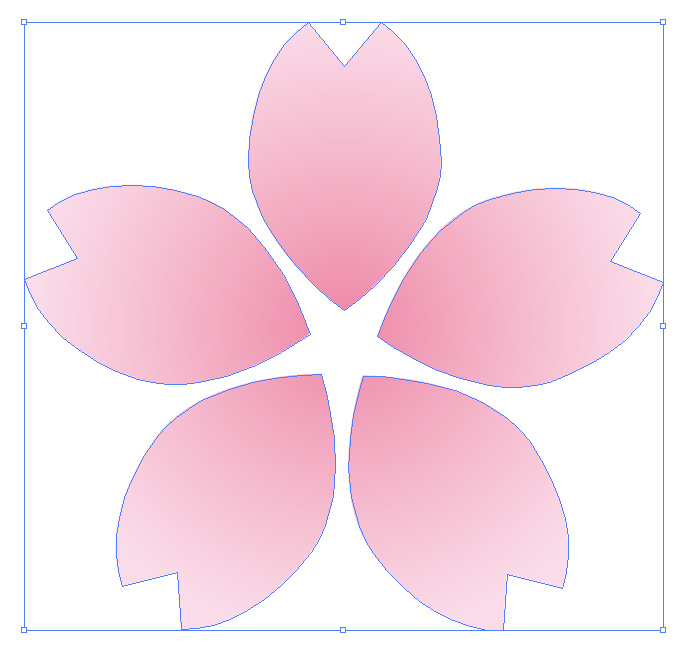
(9) 五枚の花弁を選択したまま、右クリックで「複合パスの作成」を選択すれば、桜の花の完成です!

あとは、カラーツールやグラデーションツールなどで適宜色を変更してみるとより桜らしくなりますよ。

まとめ.イラストレーターで魅力的なグラフィックを作成しよう!

イラストレーターはデザイン・印刷業界でずっと第一線で活躍しているソフトです。
リリースからアップデートを重ね、今もなお進化を続けているからこそ多くの人から愛用されるソフトになりました。
これからイラストレーターを学んでいく人は、基本的な操作から着実にスキルを積んでいくことで、表現できるデザインの幅もぐっと広がりますよ。
あまり難しく考えず、遊ぶつもりで操作を覚えていくのが良いかもしれません。
この記事を参考にして、ぜひみなさんもイラストレーターに触れてみてください。