「色_イメージ」の記事は読んでいただけましたか?「色の三要素」や、色ごとのさまざまなイメージや心理的効果についてご説明しました。
今回からは、色についての応用編で、「配色」について解説していきます。
「配色」とは、2色以上の色を組み合わせて作る、あらゆるデザインにかかせない技法です。
白黒で彩度のない単調なデザインだと、目立たないデザインになりがちです。
いくつかの色を使ってデザインした方が魅力的に感じますし、色のイメージによる心理的効果でどのような広告や商品なのかがわかりやすくなります。
配色は難しそうに見えて、みなさんも日常的に行っているのです。
たとえば、その日に着る服の上着はこの色にしようか、靴の色はこの色にしたら上着と合うのではないか…など、自分に合った色の組み合わせを考えていますよね。
このようなファッションデザインでも配色は深く関わってきます。
どの年齢層がどのような配色を好むか――年齢だけでなく、男女でも色の好みが異なり、その時々のトレンドの影響で流行る配色も変わっていきます。
今回は、まず配色のテクニックについて解説していきます。
1. 「見やすさ」を意識する

デザインした広告や商品を顧客に見てもらいたい、アピールしたい…そのためにはやはり「見やすさ」を意識するのが重要になります。
単純に色を使えばいいというものでもありません。やみくもにたくさんの色数を使ったり、適当に色を選んだりしても、見づらくなったり、その広告や商品のイメージと異なる配色になってしまうでしょう。
「見やすさ」を意識した配色とはどのようなものか、テクニックをいくつかご紹介します。
1-1 「視認性」と「誘目性」
デザインにおいての「見やすさ」は、専門的な用語で解説すると、主に「視認性」と「誘目性」の2つの用語に分けられます。
「視認性」とは、対象を探そうとしている時の見つけやすさのことです。
たとえば、駅で出口を探している時や、お店でトイレを探している時に、それらの説明書きやアイコンなどがどれだけ発見されやすいかという度合いのことを指します。

「誘目性」とは、視認性とは逆に対象を探していない、なにも意識していない時の見つけやすさのことです。
たとえば、ある場所をよく知らない人が通りかかったときに「あ、ここは立ち入ってはいけないんだ」と一目見ればすぐに理解できるような、「この場所は立ち入り禁止です」という看板が、意識していない時にどれだけ発見されやすいかという度合いのことを指します。
一般的に、高彩度の暖色系は誘目性が高いといわれています。
最も誘目性が高い色の組み合わせとして、黒色の背景に黄色のデザイン、白色の背景に赤色のデザインがあります。これらの配色は主に危険を知らせる標識で多く使われています。
デザインにおいて、まったく意識していない人の視界に広告や商品が入った時に、思わずその場で足を止めてしまうような誘目性の高い配色にすることはとても大切です。

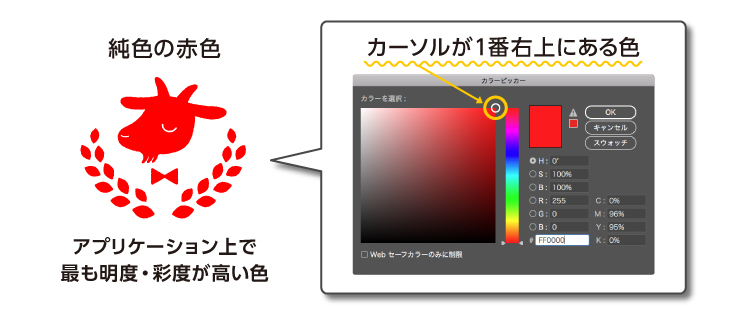
1-2 純色(彩度の高すぎる色)は避ける
デザインにおいて、純色をメインに扱うことは避けた方がよいとされています。
純色とは、明度と彩度が最も高い数値の色のことを指します。
Adobe IllustratorやAdobe Photoshopなどのデザイン制作のアプリケーション上のカラーピッカーの一番右上にカーソルを持っていった時の色のことです。ここの色は、アプリケーション上で最も明度・彩度が高い色になっています。

印刷物においては、CMYKカラーなので純色ほど高明度・高彩度な色味にはなりませんが、どの媒体のデザインであっても高明度・高彩度は避けた方がよいでしょう。
純色を避ける理由として、高明度・高彩度――いわば蛍光色のような純色を文字などに使用すると、チカチカして読みづらく、目にも負担がかかります。
さらに、モニターなどの画面上でしか出せない、自然にはできない色なので、見ていると違和感を覚えやすいのです。
どうしても純色に近い色を使いたい…という場合には、純色から明度・彩度を数%ずつ下げた色を使うと、目になじみやすく落ち着いた印象になります。

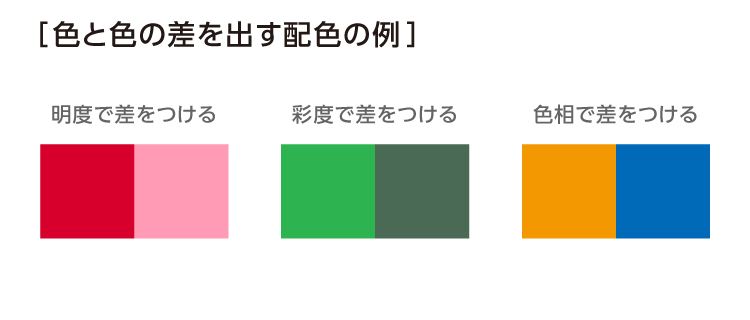
1-3 色と色の差を出す
似たような色で配色を行うと、色同士の境目がはっきりせず、コントラストのない見えにくいデザインになってしまいます。
明度や彩度、色相で差をつけることを意識すると見やすいデザインになります。
色相で差をつけるというのは、「色_イメージ」の記事でも解説しました「補色」の関係が最もコントラストが出る配色になります。

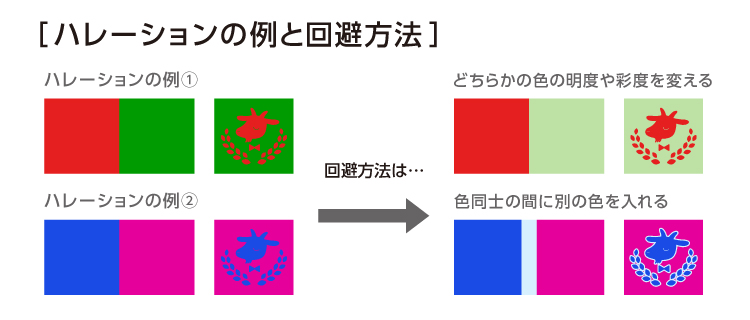
1-4 ハレーションについて
ハレーションとは、配色を行う色同士の明度が互いに近く、彩度が高いと起こる現象のことを指します。
これは色同士の色相がまったく異なっていても起こり、色同士の境界線を見ていると目がチカチカする、視認性が低いデザインになってしまいます。
ハレーションを回避するには、どちらかの色の明度や彩度を変えるか、色同士の間に別の色を入れてみてください。
色同士の間に入れる別の色は、ハレーションを起こす2色とは明度や彩度を変える必要があります。

2.配色の色数について
配色を行う際に気をつけなければならないことがあります。
それは必要以上にたくさんの色を使わないことです。
色数を多くしてデザインするとカラフルにはなりますが、色数が多ければ多いほど情報量が多くなってしまい、一番伝えたいことや強調したいことがわかりづらくなってしまいます。
配色の基本的なルールとして、配色の色数や比率が定められています。
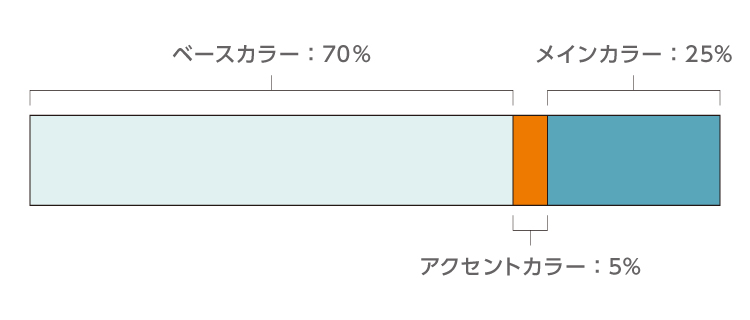
基本的には、ベースカラー・メインカラー・アクセントカラーの3色で配色を行うことがよいとされています。それぞれの3色を詳しく解説していきましょう。
ベースカラー
3色の中で最も面積を占める色です。
背景などの広範囲に使用する色なので、高彩度を避けた落ち着いた色が望ましいです。
明度に関しては、デザインによってさまざまです。
メインカラー
3色の中でデザインのテーマになる色です。
デザインの主役になる色なので、さまざまな色相の有彩色が使われることが多いです。
まずはメインカラーを決めて、それを基準に他の色を決めていくとスムーズに配色が行えます。
アクセントカラー
3色の中で最も面積が少ない色です。別名で強調色ともいわれます。
その名のとおり、目立たせる役割で、デザイン上で最も伝えたい文字などに使うと効果的です。占める面積が少ないからこそ、目立つ色にするとより視線が集まりやすくなります。
より際立たせるには、ベースカラーやメインカラーとは補色の関係の色を使うと、コントラストが出てとても見やすくなります。
これらの3色の配色の比率は、ベースカラー70%:メインカラー25%:アクセントカラー5%で使用するとよいとされています。
アクセントカラーに関しては、特に伝えたい・強調したい箇所に使用すると、わかりやすく見やすいデザインになるでしょう。

上記の配色の色数や比率は、あくまでもこのルールで配色を行えばデザインがしやすくなるという目安なので、必ずこのルールに則って行うことはありませんが、色数は多くても4色以下にした方がよいでしょう。
デザイン初心者の方はこのルールを意識しながら配色を行えば、簡単にバランスのいい配色を作りやすくなりますので、オススメですよ。
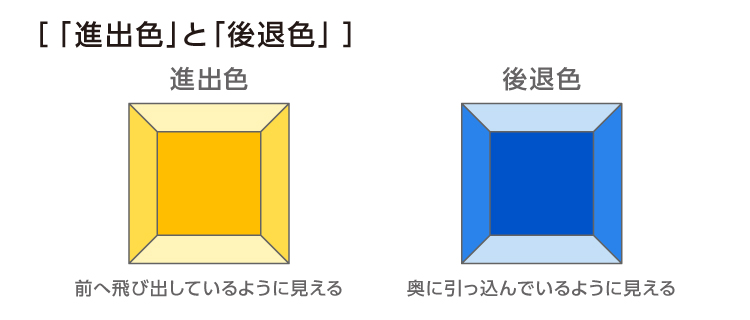
3. 「進出色」と「後退色」について
「進出色」とは、実際の距離よりも近くにあるように見える色のことで、その逆に「後退色」とは、実際の距離よりも遠くにあるように見える色のことです。
これらは色相が影響しており、色の心理的効果の1つになります。
一般的に進出色は赤や黄などの暖色系、後退色は青や青紫などの寒色系の色だといわれています。
たとえば、青色と黄色の同じ大きさの箱を隣同士で並べ、少し離れた位置から2つの箱を見たとします。隣同士に並べたのに、黄色の箱の方が青色の箱よりも近くに置いてあるように見えます。
下図の四角の図形で見比べると、どちらも同じ図形ですが、黄色い方は真ん中の部分が山のてっぺんのように前へ飛び出しているように見えるはずです。一方で青い方は真ん中の部分が奥に引っ込んで、まるでバケツのような入れ物を上から見ているようです。

進出色と後退色を意識した配色は、さまざまなところで使われます。
特にインテリアの空間デザインでは、奥行きを視覚的に表現するために活用されます。
後退色を使うと実際の空間の広さよりも、視覚的により広く感じることができますが、あまり高彩度の後退色を使うと、寒色なので心理的効果で冷たさを感じやすいデザインになってしまうので、注意が必要です。
まとめ.知識と経験を積んで配色の幅を広げよう!

配色のテクニックについて解説してきました。
配色は、デザイナーでも習得するのに何年もかかるほど奥が深いものです。すぐに身につく技法ではありませんが、経験を重ねるたびに、配色で表現される色のイメージがどのような人に好まれるか、どのようなニーズに繋がるのかがわかるようになってきます。
次回は、配色を行う際にはかかせない知識である、「表色系」ついて解説していきます。
配色についてもっと知りたい方は、ぜひそちらも読んでみてくださいね。