写真やイラスト、きれいに印刷したいですよね!そのためには、印刷に適した「解像度」の大きな画像を使った方が良いとはよく聞くけど…?
データの作成時に「dpi・ppi」「画像サイズ」「画素数・ピクセル数」などいろいろな言葉や単位が出てきて、混乱している方も多いのではないでしょうか。
この記事では、できるだけ分かりやすく、そして詳しく、解像度について解説していきます!
1.そもそも「解像度」とは?「画像サイズ」「画素数」とは違うの?

解像度、言葉の意味はなんとなく分かるけれど、単位や数字の意味はよく分からないかも…というみなさん、まずはこちらを読んでみてください。
1-1 「解像度」は「画像の密度」
画像は小さな色の粒が集まってできています。この粒はピクセル(pixel)やドット(dot)と呼ばれます。厳密にはこのピクセルとドットは違うもので、ピクセルはデータとしての色の最小単位、ドットはここではディスプレイに表示する際の光の粒を指しますが、この記事内では1ピクセル=1ドットと考えます。
よく使われる解像度の単位はdpi(ドット・パー・インチ=1インチあたりのドット数)です。Photoshopなど、Adobeのソフトではppi(ピクセル・パー・インチ=1インチあたりのピクセル数)が使われています。どちらも、色の粒の密度を表しています。

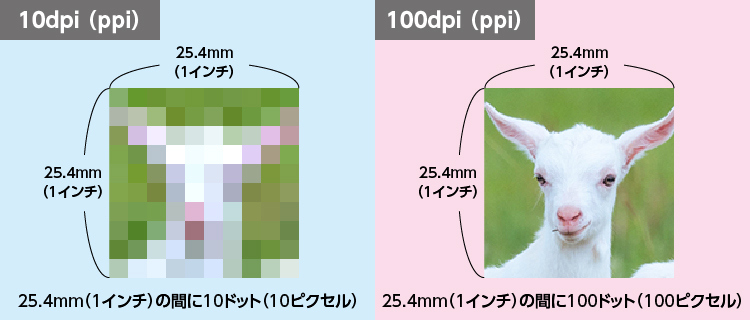
dpi・ppiはデジタル画像の1インチ(=25.4mm)の間に色の粒がどれぐらいあるかを表しており、色の粒が凝縮しているほど高くなります。解像度=画像の密度が高いほどなめらかできれいな画像となり、低いほど粗くて粒が目立つようになります。
1-2 「画像サイズ」や「画素数」とは違うの?
・画像サイズ(寸法とも)
こちらはそのまま、単純な画像の大きさのことです。
少し難しい話になってしまいますが、データとしての絶対的な画像の大きさは、px×px(ピクセル×ピクセル)で表されます。印刷データを作るためには、これをmm×mmなどの実寸に変換しなくてはいけませんよね。しかし、ピクセルは色の最小単位のことなので、ピクセル自体には決まった大きさはありません。解像度によって、初めて実寸であるインチと結びつけられ、大きさが決まります。
例えば、100px×100pxの画像は、これだけでは実寸を持てません。でも解像度を100dpiと定めてあげれば、1インチ×1インチ、つまり25.4mm×25.4mmになるのです。
・画素数
画素数は、総ピクセル数とも言い換えられ、画像全体の中にピクセルがいくつあるかを示しています。100px×100pxの画像は、1万画素になります。基本的には画素数が多ければ多いほど、大きくて精細な画像になります。
解像度は色の粒の密度で、画素数は色の粒の総数で、画像の精細さを示しているんですね!
1-3 印刷のためにちょっと覚えたい「スクリーン線数」
今からご説明するスクリーン線数という単位は、印刷データを作る上ではほとんど使用しませんが、オフセット印刷のように版を作って印刷する際に使います。

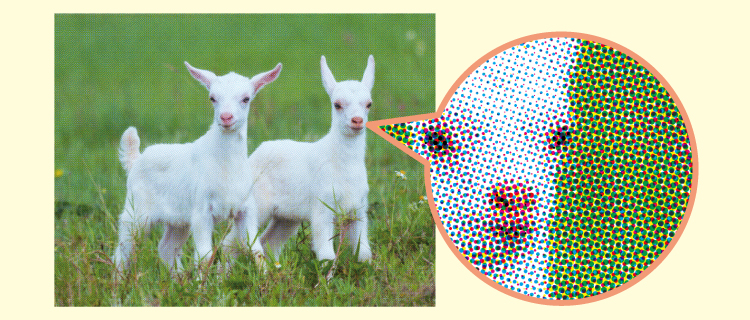
一般的な4色分解のオフセット印刷では、「網点」と呼ばれる、規則正しく並んだ大きさの違うインクの点の集合で、色の濃淡を表しています。この網点をブラック・シアン・マゼンタ・イエローと4色分作り、紙の上に刷り重ねることで、さまざまな色を表現しています。
版を作って印刷する際の印刷の細かさは、スクリーン線数(lpi、線数・線とも)で表されます。lpiは印刷のインクの網目の密度を表す単位(ライン・パー・インチ=1インチあたりの線の数)です。
網点を作るのにちょうど良い解像度は、スクリーン線数の2倍の数値とされています。日本のカラー印刷の一般的な線数は175lpiです。175lpiの2倍=350dpiあれば過不足なくきれいに刷れるとされています。
この「350dpi」というのは、印刷やデザインに携わる方でしたら聞いたことがあるかもしれませんね。カラー以外の印刷物に必要な線数については、後ほどご説明します!
1-4 dpiの「ドット」についての補足
オフセット印刷など網点を使う印刷ではlpiを使うのですが、普通の家庭用プリンターなど、網点を使わずにランダムなインクの粒の集合で濃淡を表現するプリンターの場合は、dpiを使って性能を表すことが多いです。
例えば、ある家庭用プリンターの仕様欄には「最高解像度 5760dpi×1440dpi」と書いてあります。ずいぶん数値が高くてびっくりしますよね。
また、ディスプレイの解像度もdpiで表されることがあります。ピクセル×ピクセルで表されることも多いようです。
ディスプレイの粒だったり、インクの粒だったり…dpiの「ドット」は、場合によって指すものがころころ変わりますので、粒であることを認識しておけばOKです。
印刷データを作る際は、1ドット=1ピクセルと考えられることが多いので、dpiとppiは同じ単位として考えて大丈夫です。
2.印刷物に求められる画像解像度はどのくらい?

簡単に用語を説明してきましたが、理解できましたでしょうか?続いて、具体的にどのくらいの解像度が印刷に必要なのか見てみましょう。
2-1 主観や用途で変わる
意外と大事なことなのですが、画像が粗い・きれいの判断は、人によって変わります。少し粗いことにまったく気づかない人もいれば、気になって仕方ない人もいます。ですので、数字にとらわれずに、一度試し刷りをして確認してみたほうが良いでしょう。
印刷物の用途によっても必要な解像度は変わります。例えば、大きなポスターや広告など、遠く離れた場所から見ることを想定した印刷物なら、そこまで精細な画像を使っていなくても人の目には分かりません。もちろん、近くまで寄れる、細部まで見せたいポスターもありますので、用途や場合によって変わるというわけです。
他にも、アート用に使われるような、最新の超高精細な印刷機で刷る場合などはまた話が違ってきます。このような場合は、どのくらい解像度を要するか、発注する印刷会社に確認をとったほうが確実です。
2-2 色や紙の種類によって異なる
オフセット印刷の場合、先ほどご説明したスクリーン線数が解像度の目安のカギを握ります。網点に変換する際に必要な解像度の目安は線数の2倍の数値です。日本ではカラー印刷は線数175lpiが一般的なので、解像度は350dpiが適正とされることが多いのです。
ただ、白黒のグレースケールやモノクロの原稿の場合、1色だけの網点がギザギザしないように、グレースケールは600dpi、モノクロ2階調では1200dpiほどが推奨されることもあります。
また、新聞紙などの目の粗い紙は線数が高いと印刷がつぶれてしまうため、線数60〜80lpiほどで印刷することが多いです。適正な解像度は120〜160dpiになります。
3.解像度にまつわるギモンを解説!

みなさまのよく挙げられる疑問点を解説していきたいと思います。
3-1 画面で見たら普通にきれいな画像だけど、低い解像度の画像じゃダメなの?
ディスプレイが精細に表示できる限界は、印刷の限界よりも低いです。つまり、画面上では大きくてきれいな画像に見えても、印刷してみると思ったより粗くなってしまいます。
3-2 Web上から持ってきた画像を印刷しても綺麗に刷れますか?
Webなどデジタル用に使われる画像は、解像度が72dpiなど低めに設定されていることが多いです。そういった画像を印刷向きの解像度350dpiなどに直すと、画面で見るよりも非常に小さくなり、印刷には不向きなことがありますので、要注意です。
ちなみによく聞く「Web用の解像度=72dpi」という目安は、昔のディスプレイの名残でお決まりになっている数値です。
3-3 解像度はできるだけ高いほうが良い?
もちろんデータ作成時に解像度が低くて困ることはなくなります。しかし印刷には線数の限界があるので、解像度が高ければ高いほどきれいに印刷できるわけではありません。
また、解像度も画像サイズも大きな画像というのは、とても重いデータになります。お使いのパソコンで処理しきれず作業が非常に遅くなってしまったり、入稿不備の原因になったりすることもありますので、注意して使用しましょう。
4.画像解像度のチェックと変換方法

解像度はどうやって確認したり、変えたりすれば良いのでしょうか。
4-1 画像解像度が印刷に足りているかを簡単に知りたい
解像度チェックには忘れてはならない、一番簡単な方法があります。それは実際に印刷して目視でチェックすることです!まずは試し刷りをしてみましょう。普通のプリンターではよく分からない、そんな方には色校正もおすすめです。
また、ディスプレイ上で少し拡大表示してみて、それだけで明らかに画像が粗いと感じたら、その画像も要注意と考えて良いでしょう。
4-2 解像度を数値で知りたい・変更したい
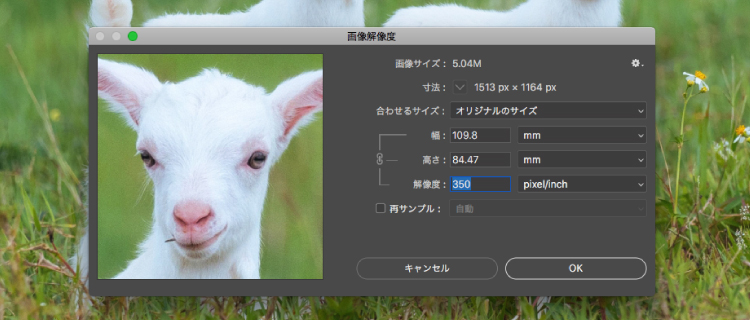
Adobe Photoshopで画像を開き、上ツールバーの「イメージ」→「画像解像度」を選択します。

ここでは画像の解像度、その解像度から算出された実寸の画像サイズ、そしてピクセル×ピクセルで表されたデータとしての画像サイズも知ることができます。
「再サンプル」のチェックを外した状態で解像度の数値を変えると、相対的に実寸の画像サイズが変わります。解像度を下げると画像サイズは大きくなり、解像度を上げると画像サイズは小さくなります。
4-3 画像を拡大縮小して配置した場合の解像度確認方法
先ほどの、画像をPhotoshopで開いて確認する方法では、元の写真の解像度しか分かりません。しかし、画像を拡大すると解像度は下がり、縮小したら解像度は上がりますので、Illustratorなどで拡大縮小して配置した後の解像度を確認したい時があるかと思います。

Adobe Illustratorの場合、
1.上ツールバーの「ウィンドウ」→「リンク」でリンクウィンドウを開く
2.解像度を知りたい画像を選択
この手順で、簡単にppiで表された解像度を確認することができます。
4-4 解像度が低い画像は高解像度に戻せない?
解像度を上げると、画像のサイズが小さくなってしまいます。本当にきれいな画像で大きく刷りたい場合は、最初から解像度が高く、サイズも大きい画像を用意しましょう。
4-5 どうしても画像サイズはそのままで解像度を上げたい…
ここではAdobe Photoshopを使用します。足りないピクセルをAIが補完してくれます。元通りの精細できれいな画像になるわけではありませんので、注意してください。

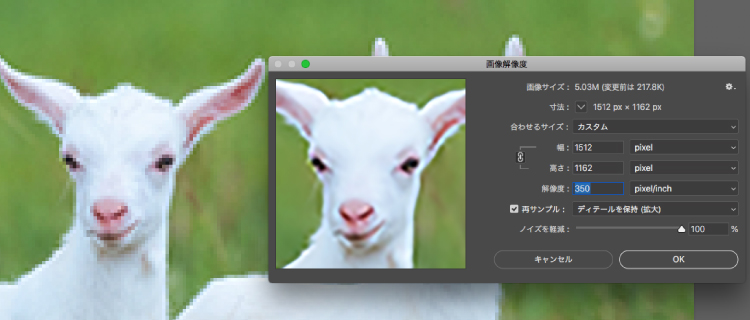
1.上ツールバーの「イメージ」→「画像解像度」を選択
2.「再サンプル」にチェック→「ディテールを保持(拡大)」を選択
3.「ノイズを軽減」を100%にして、解像度を好きな数値に設定する
こちらの手順で、Photoshopが自動的になめらかな画像を作ってくれます。
まとめ.画像解像度を理解して美しい印刷物を

画像を綺麗に印刷するために、解像度について理解しておくことは大切です。それを詳しくご説明するために、計算などの難しい話が多くなってしまいましたが、「実際に刷って画像の粗さが気にならなければ大丈夫」ということを覚えておいてください。あまり不安に思いすぎず、まずは試しにプリンターで印刷をしてみるか、色校正などを出して、複数人で確認してみることをおすすめします。
この記事でみなさまの解像度の疑問点が解決できたら嬉しいです。納得のいく美しい印刷物を作ってくださいね!